ዝርዝር ሁኔታ:
- ደረጃ 1: ሪከርከሮች
- ደረጃ 2 - የእይታ ስቱዲዮ ኮድ
- ደረጃ 3 - Importación De Medios
- ደረጃ 4 - የፓንታላ ርዕሰ መምህር
- ቴምፖዛዛዶር
- 25:00
- ሶኒዶስ
- ደረጃ 5 - ቴምፖዛዛዶር

ቪዲዮ: ትኩረት: 5 ደረጃዎች

2024 ደራሲ ደራሲ: John Day | [email protected]. ለመጨረሻ ጊዜ የተሻሻለው: 2024-01-30 07:29

En inst instructables te guiaremos paso a paso para el desarrollo de una aplicación web adaptativa, que permitirá organizar un estudio por intervalos (haciendo uso de la técnica Pomodoro) y escuchar una mezcla de ruido con sonidos ambientales.
Este proyecto surgió gracias al planteamiento de un problema propuesto por el docente y PhD Juan Vicente Pradilla Cerón para la asignatura Arquitectura de Sistemas Multimedia del programa académico Ingeniería Multimedia de la Universidad Autónoma de Occidente.
Para la realización de este proyecto se tuvieron en cuenta los siguientes puntos:
1. ኦብጄቲቮ ዋና
2. Objetivos Secundarios
3. Actividades
4. ክሮኖግራማ
5. Definición de usuarios
6. Trabajos relacionados
7. Requerimientos funcionales
8. Requerimientos ምንም funcionales
9. ቴሌኮሙኒኬሽን
10. ሃርድዌር
11. ሶፍትዌር
ደረጃ 1: ሪከርከሮች
Para realizar la aplicación web se hará uso de los siguientes recursos:
- Un Computador
- ሶኒዶስ CC0
- የእይታ ስቱዲዮ ኮድ
- ስክሪፕቶች.js
Los sonidos ambientales que se utilizarán son:
- ሉሉቪያ
- ኦላስ
- ቪንቶ
- ራዮስ
- ፉጎ
- ፓጃሮስ
ደረጃ 2 - የእይታ ስቱዲዮ ኮድ

Para desarrollar el aplicativo se utilizará la aplicación Visual Studio Code, el cual permite hacer uso de la libreria bootstrap y JavaScript.
ደረጃ 3 - Importación De Medios


Habiendo descargado las imágenes y sonidos con licencia CC0 (Creative Commons Zero) previamente para importar los medios al Visual Studio Code se hace lo siguiente:
- በኤን ኤክስፕሎረር ዴ ቪኤስ ኮድ ፣ በኤላ ካርፔታ ዴል ፕሮዬክቶ ለ damos አል ቦቶን “አዲስ አቃፊ” እና ክሬም 2 ምንጣፎችን ጠቅ ያድርጉ - una para los audios y otra para las imágenes
- Arrastramos los audios y fotos en sus respectivas carpetas
ደረጃ 4 - የፓንታላ ርዕሰ መምህር

Para el desarrollo de la pantalla principal se optó por usar el temporizador Pomodoro, así como una descripción de su funcionamiento y los controles para los sonidos.
ኤል ኮዲጎ ለ su desarrollo es el siguiente:
ኤስ.ኤም
ትኩረት
ቴምፖዛዛዶር
En este temporizador utilizamos la Técnica Pomodoro de ፍራንቼስኮ ሲሪሎ። ላ ዋልታ ተከፋፍል ኤል ኢስትዲዮ በ 25 ደቂቃዎች ውስጥ actividad ፣ seguidos de 5 minutos de
descanso, y cada cuatro pomodoros 15 minutos de descanso en lugar de 5.
25:00
ውስጣዊ
እስቱዲዮ
ሶኒዶስ
ሉሉቪያ
50
ፓጃሮስ
ሲ.ኤስ.ኤስ
ኤል ኤስ ኤስ ኤስ ኤል ኤካርካዶ ዴ ላ ኤስትራቱራ ኤቴቲካ ዴል ኮዲጎ ኤችቲኤምኤል ፣ permite definir color de fondo, tamaño de letra, tamaño de fondo, entre otros. En el código anterior se definió la ubicación del archivo CSS, así como la librería que utiliza
h1 {ቀለም ፦ #F45B69; }.logo-img {ቁመት 35px; }። ዋናው {padding-top: 20px; }.tempo {ቁመት: ራስ -ሰር; ስፋት: ራስ -ሰር; ድንበር-ራዲየስ 25 ፒክሰል; ጽሑፍ-አሰላለፍ: መሃል; የጀርባ ቀለም- #F45B69; }.tempo h2 {ቅርጸ ቁምፊ-መጠን 60 ፒክስል; መለጠፍ: 30 ፒክስል; ቀለም: ነጭ; }.tempo አዝራር {margin-bottom: 30px; } #ከሁሉ {ቀለም ነጭ; ህዳግ-ታች-30 ፒክስል; የጀርባ ቀለም- #df4e5a; ድንበር-ራዲየስ 10 ፒክስል; } #ድምፆች {ቁመት 400px; ስፋት: 100%; ዳራ-ምስል url ("https://i.ibb.co/997L37C/bg.jpg"); ዳራ-መድገም-አይደገም; የጀርባ-አቀማመጥ: ግራ; ህዳግ-ከላይ-20 ፒክስል; ህዳግ-ታች-20 ፒክስል; ድንበር-ራዲየስ 50 ፒክሰል; መለጠፍ: 20 ፒክስል; } h3 {ቀለም: ነጭ; }.rn {ስፋት ፦ 100%; }.sld_val {ቀለም ነጭ; } #ዓውድ_ሉሉቪያ {ስፋት 100%; }
ደረጃ 5 - ቴምፖዛዛዶር
Para lograr la funcionalidad del temporizador en la app, así como el control del volumen de los sonidos se utiliza un script.js. ሱ código es el siiguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = እውነት; var descansos = 1; ተግባር iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciar Contador ከሆነ (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60 ፤ counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg"). Style.backgroundColor = "#2bb91e"; document.getElementById ("est"). Style.backgroundColor = "#239419"; document.getElementById ("est"). InnerHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; console. log (descansos);} ሌላ {document.getElementById ("temp-bg"). style.backgroundColor = "#F45B69"; document.getElementById ("est"). style.backgroundColor = "#df4e5a"; counterMinutos = 25; document.getElementById ("est"). innerHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} ሌላ {counterMinutos = 15 ፤ document.getElementById ("temp-bg")። ቅጥ። backgroundColor = "#2bb91e"; document.getElementById ("est ").style.backgroundColor ="#239419 "; document.getElementById ("est"). innerHTML = "Descanso Largo"; descanso = ሐሰት; descansos = 0; }} ሌላ {counterSegundos--; } // Cambiar texto if (counterSegundos> 9) {id = document.getElementById ("ቆጠራ"); id.innerHTML = counterMinutos + ":" + counterSegundos; } ከሆነ (counterSegundos <= 9) {id = document.getElementById ("ቆጠራ"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // ተንሸራታች - ኦዲዮ var ተንሸራታች = document.getElementById ("myRange"); var output = document.getElementById ("ማሳያ"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // ነባሪ ተንሸራታች ዋጋን ያሳዩ // የአሁኑን ተንሸራታች እሴት ያዘምኑ (ተንሸራታቹን እጀታ በሚጎትቱበት እያንዳንዱ ጊዜ) slider.oninput = function () {output.innerHTML = this.value; aud_lluvia.volume (this.value / 100); }
የሚመከር:
ራስ -ሰር የማክሮ ትኩረት ባቡር 13 ደረጃዎች (ከስዕሎች ጋር)

አውቶማቲክ ማክሮ ፎከስ ባቡር: ጤና ይስጥልኝ ማህበረሰብ ፣ ዲዛይኔን ለራስ -ሰር ማክሮ የትኩረት ባቡር ማቅረብ እፈልጋለሁ። እሺ ፣ ስለዚህ የመጀመሪያው ጥያቄ ዲያቢሎስ የትኩረት ባቡር ምንድነው እና ለምን ጥቅም ላይ ይውላል? ማክሮ ወይም ቅርብ ፎቶግራፍ በጣም ትንሽ የሆነውን የምስል ጥበብ ነው። ይህ ሊሆን ይችላል
ትኩረት የሚስብ የማቀናበር ፕሮግራም አወጣጥ መመሪያ ለዲዛይነር-የቀለም ቁጥጥር 10 ደረጃዎች

ትኩረት የሚስብ የሂደት መርሃ ግብር መርሃ ግብር መመሪያ ለዲዛይነር-የቀለም ቁጥጥር-በቀደሙት ምዕራፎች ውስጥ ስለ ቀለም ዕውቀት ነጥቦችን ከመቅረጽ ይልቅ ኮዱን እንዴት መጠቀም እንደሚቻል የበለጠ ተነጋግረናል። በዚህ ምዕራፍ ውስጥ ይህንን የእውቀት ገጽታ በጥልቀት እንመረምራለን
$ 35 ገመድ አልባ ይከተሉ ትኩረት ከ ክሬን 2: 5 ደረጃዎች

$ 35 ገመድ አልባ ተከተል ትኩረት ከ ክሬን 2: ለካሜራዎ የ 35 ዶላር ሽቦ አልባ የመከታተያ ትኩረት እናድርግ። ይህ በተወሰነው የትኩረት መጎተቻ በፊልም ስብስቦች ላይ ለመጠቀም በጣም ጥሩ ሊሆን ይችላል እና ማንኛውንም ካሜራ ማጉላት ወይም ትኩረትን በገመድ አልባ ለማስተካከል ሊያገለግል ይችላል
ANTiDISTRACTION: ትኩረት ለማድረግ የሚረዳዎት የስማርትፎን ያዥ - 7 ደረጃዎች (ከስዕሎች ጋር)

ANTiDISTRACTION: እርስዎ እንዲያተኩሩ የሚረዳዎት የስማርትፎን ያዥ - የእኛ የ ANTiDISTRACTION መሣሪያ በከፍተኛ ትኩረት ወቅት ሁሉንም የሕዋስ ማዘናጋት ዓይነቶች ለማቆም የታለመ ነው። ትኩረትን የሚከፋፍል አካባቢን ለማመቻቸት ማሽኑ ተንቀሳቃሽ መሣሪያ ላይ የተጫነበት የኃይል መሙያ ጣቢያ ሆኖ ይሠራል።
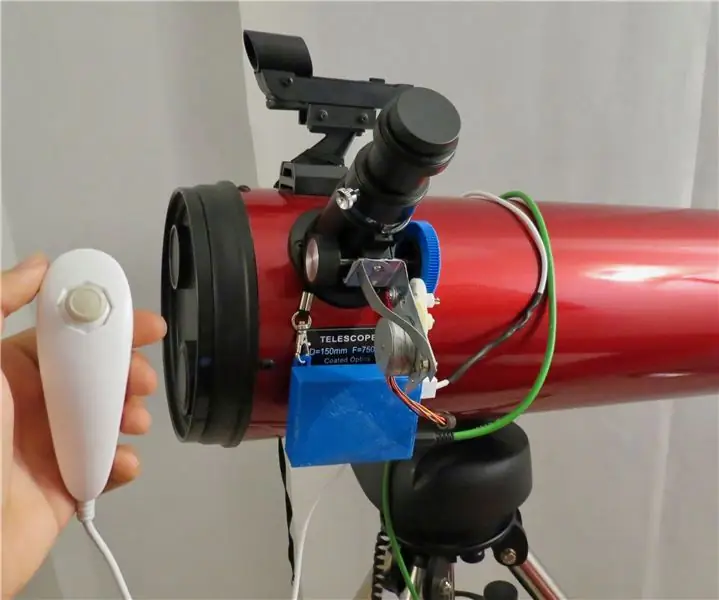
Nunchuck ቁጥጥር የሚደረግበት የቴሌስኮፕ ትኩረት: 6 ደረጃዎች (ከስዕሎች ጋር)

Nunchuck ቁጥጥር የሚደረግበት የቴሌስኮፕ ትኩረት - በአንፃራዊነት ከፍተኛ ማጉያዎች (> 150x) ላይ ቴሌስኮፕዎን ለመጠቀም ከሞከሩ ምናልባት የእርስዎን ቴሌስኮፕ ማተኮር በእጅ ማስተካከል እንዴት በአንገቱ ላይ በእውነት ህመም ሊሆን እንደሚችል አስተውለው ይሆናል።
