ዝርዝር ሁኔታ:

ቪዲዮ: Criando Estrelas Para Votação Com JQuery Sem Uso De Plugins: 3 ደረጃዎች

2024 ደራሲ ደራሲ: John Day | [email protected]. ለመጨረሻ ጊዜ የተሻሻለው: 2024-01-30 07:32


Alguns plugins ፣ chamados rates ፣ são fantásticos ፣ porem eles são enormes ፣ alguns não são estilizáveis ፣ outros não são elementos de formulário, que possam ser enviados by post, e muitos outros detalshes. ፕሪንስኮሞስ ፔንስአር ሲ ተሰኪዎች são ferramentas para facilitar, eo uso destes são realmente necessários, porem também precisamos ter em mente que alguns plugins የግድ የሚያስፈልግ ሥራ funcionar em vários cenários, o que faz com que o plugin ተሰኪማ ኮማ ጄኔራል ፣ መዘዝ ፣ ሠ (novamente) ፣ sejam grande።
ፖርታ ኮንሶ ዲስኦስ ፣ vi vi most most most rar rar uma sim ples ples ples ples ples ples ples que que que que que.
Usando como base um campo, podemos remove-lo e adicionar nosso rate personalizado, fazendo com que o select vire um fallback caso algo ocorra errado
ደረጃ 1: Criando O Javascript (JQuery)

Não à motivos convincentes de não utilizarmos o Jquery, já que o mesmo se mostra bastante estável e muito produtivo.
Abaixo mostro comentado o que cada linha faz
// Seleciona os መያዣዎች $ ('. Quest.content [data-element]')) እያንዳንዱ (ተግባር (መረጃ ጠቋሚ ፣ ንጥል) {// Recupera o seletor do input relacionado e os elementos var selector = $ (item).data ('element') ፣ stars_element = $ ('') ፣ ይምረጡ = $ (መራጭ) ፣ አማራጮች = select.find ('አማራጭ') ፣ የተመረጠ = select.find ('አማራጭ ፦ የተመረጠ') ፤ // Percorre እንዳደረጉት select.ees ተግባር () {// Recupera o valor clicado var val = $ (this).data ('value'); // Seleção atual do select e adiciona o da estrela clicada select.find ('option'). attr ('የተመረጠ' ፣ ሐሰት); አግኝ ('. ኮከብ')። removeClass ('የተመረጠ') ፤ var index = $ (ይህ).index () ፣ አባሎች = $ (stars_element) እንደ አንቴ riores à ela ለ (i = 0; i <= መረጃ ጠቋሚ; i ++) {$ (stars_element). አግኝ ('. star: nth-child ('+(i+1)+')'). addClass ('የተመረጠ'); }}); }); // Adiciona o elemento novo e antig አስወግድ (ምረጥ) select.after (stars_element); ይምረጡ። ደብቅ (); });
ደረጃ 2 - Trabalhando Com O CSS

Com tudo criado, ወይም CSS é o mais facil. Podemos utilizar o que for mais አመቺ. Estrelas, quadrados, barras. Poremos usar tambem sprites ou imagens isoladas. ፖዴሞስ ኤቲሊዛር ኢስቲሎስ ሴም ምናሴ ፣ እንፊም ፣ ዋይ ዳአአአአአአአአአአአአ በጣም አስፈላጊው ነገር እዚህ አለ።
.ratestar.stars.star {display: inline-block; ስፋት 15 ፒክሰል; ቁመት - 15 ፒክሰል; ዳራ: #fff url (../ images/sprite.png) -2px -134px no -repeat; ህዳግ-ቀኝ-3 ፒክስል; ጠቋሚ ጠቋሚ; }
.ratestar.stars.star.selected {
ዳራ: #fff url (../ images/sprite.png) -23px -134px no -repeat; }
ደረጃ 3: Conclusão
Concluímos que o desempenho deste é muito bom, e a facilidade de uso é melhor ainda. Caso o usuário não tenha JS habilitado, ele ainda poderá utilizar o normalmente
የሚመከር:
Transmissão De Energia Elétrica Sem Fio: 6 ደረጃዎች

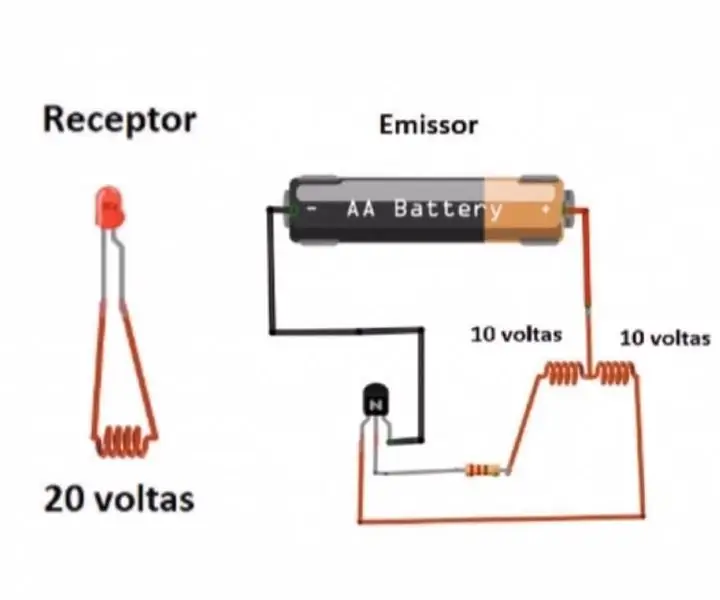
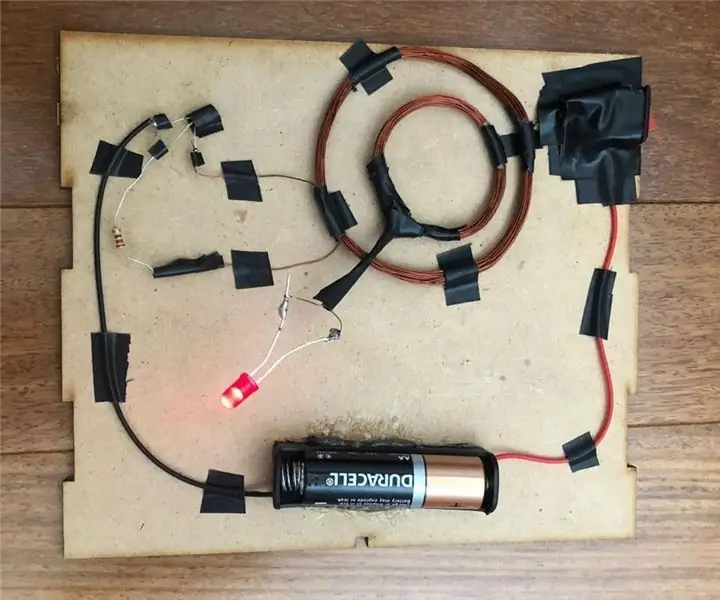
Transmissão De Energia Elétrica Sem Fio: Nomes: Pillar Aredes nº 29Serena Barretto nº 33 Sofia Hellmeister nº 27 Thainá Giacometti nº 31Introdução: A transmissão da energia elétrica sem fio surgiu desde o século XIX onde አርማ ፣
Transmissão De Energia Sem Fio: 4 ደረጃዎች

Transmissão De Energia Sem Fio: ApresentaçãoOs alunos do segundo ano do Ensino Médio do Gracinha optaram por construir entre três experimentos, nos quais todos fazem referência ao tema estudado no 4 ° bimestre: domínios magnéticos. Nosso grupo optou por fazer ወይም experimento de tran
አጋዥ ስልጠና Energia Sem Fio: 3 ደረጃዎች

አጋዥ ስልጠና Energia Sem Fio: Introdução: No ano de 2018 ፣ a Apple lançou aparelhos eletrônicos capazes de serem carregados sem estarem conectados a um fio do carregador. ባስታ እስታሬም እም ሲማ ዳ ቤዝ ዶ ካርሬጋዶር ማግéቲኮ ኢ አፓሬሎ ሴራ ካርሬጋዶ። ወደ ውስጡ የሚገባ
Energia Sem Fio, Acendendo Uma Led: 8 ደረጃዎች

Energia Sem Fio, Acendendo Uma Led: O projeto "Energia sem fio, acendendo uma LED", é uma forma didática de ensinar as pessoas o funcionamento deste produto que envolve conhecimentos de corrente elétrica, que estão todos os dias ao noss አክሰሰንስ ሉዛ ዴ ካሳ ፣ ሀ
ተግባራዊ ያድርጉ LiFi ፣ Uso Sencillo: 5 ደረጃዎች

ተፈፃሚነት LiFi ፣ Uso Sencillo: La transmisión de datos por vía de luz (LiFi) es un problemma reality. ለፓራሎርድ ችግር ችግር እና ለፕሮግራሙ አከራካሪነት ፣ ለሴፕሬስ ኦፍ ዲስፖዚቲቭ ካፓዝ ዴ ቴነር ለኮሚኒኬሽን እና ለቪዲዮ በሉዲዮ ፣ በ LEDs infrarrojos ፣
