ዝርዝር ሁኔታ:
- አቅርቦቶች
- ደረጃ 1 የ Playdoh ቅርፅ ይስሩ
- ደረጃ 2 በ P5.js ውስጥ ይጀምሩ
- ደረጃ 3 ቅርፅዎን በ P5.js ውስጥ ኮድ ያድርጉ
- ደረጃ 4 - በቁልፍ ፕሬስ መልክዎ እንዲታይ ያድርጉ
- ደረጃ 5 - Makey Makey ን ያዋቅሩ
- ደረጃ 6 የ Playdoh ቅርፅን ይንኩ
- ደረጃ 7 የተለያዩ ቅርጾች

ቪዲዮ: ኮድ መስጠት ቀላል የ Playdoh ቅርጾች ወ/ P5.js እና Makey Makey: 7 ደረጃዎች

2024 ደራሲ ደራሲ: John Day | [email protected]. ለመጨረሻ ጊዜ የተሻሻለው: 2024-01-30 07:30

ማኪ ማኪ ፕሮጀክቶች »
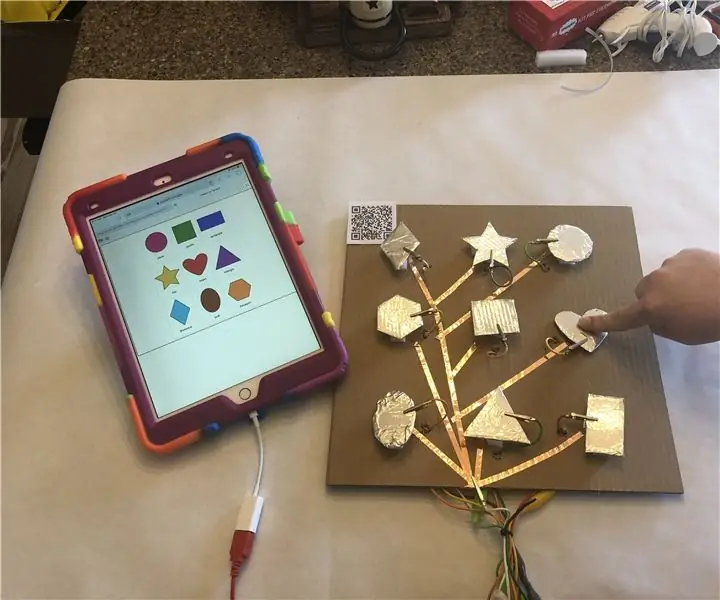
ይህ ከ Playdoh ጋር ቅርፅ እንዲፈጥሩ የሚያስችልዎ ፣ p5.js ን የሚጠቀምበት ኮድ እና Makey Makey ን በመጠቀም የ Playdoh ቅርፁን በመንካት በኮምፒተር ማያ ገጹ ላይ እንዲታይ የሚያደርግ አካላዊ የኮምፒተር ፕሮጀክት ነው።
p5.js በጃቫስክሪፕት ውስጥ ክፍት ምንጭ ፣ በድር ላይ የተመሠረተ ፣ የፈጠራ ኮድ አከባቢ ነው። እዚህ የበለጠ ይወቁ
ይህንን ፕሮጀክት ለማከናወን ምንም የኮድ ተሞክሮ አያስፈልግዎትም። ይህ በጽሑፍ ላይ የተመሠረተ ኮድ እንደ መግቢያ (እንደ ጭረት ያሉ ተኮር ቋንቋዎችን ከማገድ በተቃራኒ) ሊያገለግል ይችላል። ይህንን ፕሮጀክት ለማጠናቀቅ 4 የኮድ መስመሮችን ብቻ መጻፍ ያስፈልግዎታል። በዚህ መሠረታዊ ሀሳብ ላይ መለወጥ እና ማስፋፋት የሚችሉባቸው በርካታ መንገዶች አሉ።
አቅርቦቶች
ማኪ ማኪ ኪት (ወ/ 2 አዞ ክሊፖች)
Playdoh (ማንኛውም ቀለም)
ላፕቶፕ w/ በይነመረብ ግንኙነት
ደረጃ 1 የ Playdoh ቅርፅ ይስሩ

ከ Playdoh ቅርጽ ይስሩ። ይህ ክብ ፣ ሞላላ ፣ ካሬ ፣ አራት ማዕዘን ወይም ሦስት ማዕዘን ሊሆን ይችላል። ይህን ቅርፅ በኋላ ላይ ኮድ ማድረግ እንደሚያስፈልግዎ ይወቁ ፣ ስለዚህ ቅርጹ ቀለል ባለ መልኩ ፣ የኮድ ማድረጊያ ክፍሉ ይበልጥ ቀላል ይሆናል። ሆኖም ፣ p5.js ብዙ የተለያዩ ቅርጾችን ፣ ብጁ የሆኑትን እንኳን ኮድ ማድረግ ይችላል ፣ ስለዚህ እርስዎ ለመሞከር በሚፈልጉት የችግር ደረጃ ላይ መወሰን ይችላሉ።
ደረጃ 2 በ P5.js ውስጥ ይጀምሩ

ከዚህ በፊት p5.js ን ካልተጠቀሙ ፣ በድር ጣቢያው ላይ የመነሻ ገጹን እንዲፈትሹ እመክራለሁ-
እኔ p5.js ን ስለመጠቀም በጣም ጥሩ ትምህርቶችን ለማግኘት የኮዲንግ ባቡር የዩቲዩብ ቻናልን እንዲመለከቱ በጣም እመክራለሁ። ሁሉንም መሠረታዊ ነገሮች ወደሚያልፍ የአጫዋች ዝርዝር አገናኝ እዚህ አለ
P5.js በድር ላይ የተመሠረተ ስለሆነ p5 የድር አርታዒን በመጠቀም ሁሉንም ኮድዎን በድር ላይ ማድረግ ይችላሉ። ይህንን ፕሮጀክት ለማከናወን መለያ አያስፈልግዎትም ፣ ግን ስራዎን ለማዳን ከፈለጉ ለመለያ መመዝገብ ያስፈልግዎታል።
የድር አርታኢ
የ p5.js የድር አርታኢ በግራ በኩል ያለውን ኮድ እና በስተቀኝ ያለውን የኮዱን ውጤት የሚያሳየውን ሸራ ለመፃፍ አካባቢ አለው።
እያንዳንዱ p5.js ንድፍ አንድ ማዋቀር () ተግባር እና ስዕል () ተግባርን ያካትታል። ንድፉ መጀመሪያ ሲጀምር የማዋቀር () ተግባር አንዴ ይሠራል። በማዋቀር () ተግባር ውስጥ ቅርፅዎ የሚሳልበትን ቦታ የሚፈጥር የ ‹CCanvas› ተግባር ነው። በ CreateCanvas ተግባር ቅንፍ ውስጥ ያሉት ቁጥሮች የ X ዘንግ (ከግራ ወደ ቀኝ) እና የሸራውን የ Y ዘንግ (ከላይ ወደ ታች) ያዘጋጃሉ። ነባሪ ቁጥሮቹ 400 ፣ 400 ናቸው ማለት ሸራዎ ከግራ ወደ ቀኝ 400 ፒክሰሎች እና 400 ፒክሰሎች ከላይ እስከ ታች (ሁልጊዜ ለፍላጎቶችዎ የሚስማሙትን መለወጥ ይችላሉ) ማለት ነው። የሸራ የላይኛው ግራ እጅ ጥግ 0 ፣ 0. ቅርፅዎን ሲያስቀምጡ ማወቅ አስፈላጊ ይሆናል።
የስዕሉ () ተግባር እንደ ሉፕ ሆኖ ይሠራል ፣ ይህም ማለት በየጊዜው እያዘመነ ነው ማለት ነው። በሰከንድ 60 ጊዜ። ይህ በስዕሎቻችን ውስጥ እነማ ለመፍጠር ያስችለናል። በስዕሉ () ተግባር ውስጥ ለሸራችን ቀለም የሚጨምር የጀርባ ተግባር ነው። ነባሪው 220 ሲሆን ይህም ግሬስካካል እሴት ነው። 0 = ጥቁር ፣ 255 = ነጭ እና በመካከላቸው ያለው ቁጥር የተለያዩ ግራጫ ጥላዎች ይሆናሉ። የበስተጀርባ ተግባሩ ቀለምን እንድንጨምር የሚያስችሉን የ RGB እሴቶችን ሊወስድ ይችላል። በሚቀጥለው ደረጃ በዚህ ላይ ተጨማሪ።
ደረጃ 3 ቅርፅዎን በ P5.js ውስጥ ኮድ ያድርጉ


ቅርፅዎን ኮድ ለማድረግ ፣ በስዕሉ () ተግባር ውስጥ ወደ ኮድ መስመሮች ብቻ ማከል ያስፈልግዎታል።
እያንዳንዱ ቅርፅ በሸራው ላይ እንዲታይ ለማድረግ የራሱ ተግባር አለው። በ p5.js ውስጥ ለሁሉም ቅርጾች የማጣቀሻ ገጽ እዚህ አለ-https://p5js.org/reference/#group-Shape
ክበብ ለመሥራት ፣ የኤሊፕስ ተግባርን እንጠቀማለን። ይህ ተግባር 3 ክርክሮችን (በቅንፍ ውስጥ የሚገቡ ቁጥሮች) ይወስዳል። የመጀመሪያው ቁጥር በክበቡ መሃል ላይ የ X አቀማመጥ በሸራ ላይ ሲሆን ሁለተኛው ቁጥር በሸራ ላይ የ Y አቀማመጥ ነው። ያስታውሱ የላይኛው ግራ እጅ ጥግ 0 ፣ 0 እና ሸራው 400 በ 400 ፒክሰሎች ነው። ስለዚህ ክበቡ በሸራው መሃል ላይ እንዲታይ ከፈለግኩ በ X ዘንግ ላይ 200 ላይ እና በ Y ዘንግ ላይ 200 ላይ አደርጋለሁ። ነገሮችን በሸራ ላይ እንዴት እንደሚቀመጡ እንዲሰማዎት በእነዚህ ቁጥሮች መሞከር ይችላሉ።
ሦስተኛው ቁጥር የክበቡን መጠን ያዘጋጃል። ለዚህ ምሳሌ ፣ ወደ 100 ፒክሰሎች ዲያሜትር ተዘጋጅቷል። የኤሊፕስ ተግባር እንዲሁ አራተኛውን ክርክር ሊወስድ ይችላል ፣ ይህም ሦስተኛውን ክርክር በ X ዲያሜትር ላይ ተጽዕኖ የሚያሳድር ሲሆን አራተኛው ክርክር ደግሞ Y ዲያሜትር ይሆናል። ይህ ፍጹም ክብ ከሆኑ ክበቦች ይልቅ ሞላላ ቅርጾችን ለመሥራት ሊያገለግል ይችላል።
የቅርፃችንን ቀለም ለማዘጋጀት ፣ የመሙያውን ተግባር እንጠቀማለን። ይህ የ RGB እሴቶችን (R = ቀይ ፣ G = አረንጓዴ ፣ ቢ = ሰማያዊ) 3 ክርክሮችን ይጠቀማል። እያንዳንዱ እሴት በ 0 እና 255 መካከል ቁጥር ሊሆን ይችላል። ለምሳሌ ፣ ቀይ ለማድረግ 255 ፣ 0 ፣ 0 ን እናስቀምጥ ነበር ፣ ይህም አረንጓዴ ወይም ሰማያዊ የሌለው ሁሉ ቀይ ይሆናል። የእነዚህ ቁጥሮች የተለያዩ ጥምረት የተለያዩ ቀለሞችን ይፈጥራል።
እንደ እንደዚህ ላለ ለብዙ የተለያዩ ቀለሞች የ RGB እሴቶችን የሚሰጡ ብዙ ድርጣቢያዎች አሉ
አንዴ ከ PlayDoh ቀለምዎ ጋር የሚዛመድ የ RGB እሴት ካገኙ በኋላ የመሙላት ተግባሩን ከቅርጹ ተግባር በላይ ይፃፉ።
ከዚያ በድር አርታኢው ውስጥ የማጫወቻ ቁልፍን ጠቅ ማድረግ ይችላሉ እና ቅርፅዎ በማያ ገጹ ላይ ሲታይ ማየት አለብዎት።
ደረጃ 4 - በቁልፍ ፕሬስ መልክዎ እንዲታይ ያድርጉ



የእኛ p5.js ንድፍ ከ Makey Makey ጋር መስተጋብር እንዲኖረን ስለፈለግን በቁልፍ ሰሌዳው ላይ ቁልፍን ስንጫን አንድ ነገር እንዲከሰት የተወሰነ ኮድ ማከል አለብን። በዚህ ሁኔታ ፣ እኛ አንድ ቁልፍን ጠቅ ካደረግን ብቻ ቅርፁ እንዲታይ እንፈልጋለን። ይህንን ለማድረግ ሁኔታዊ መግለጫ ያስፈልገናል። ይህ ማለት በእኛ ሁኔታ ውስጥ የሆነ ነገር የሚከሰት አንድ የተወሰነ ሁኔታ ከተሟላ ብቻ ነው ፣ በዚህ ጉዳይ ላይ ቁልፍ ተጭኗል።
ይህንን ሁኔታዊ መግለጫዊ ሁኔታዊ ለማድረግ ፣ ቅንፍ ከተከተለ በቃሉ እንጀምራለን። በቅንፍ ውስጥ እኛ መሟላት የምንፈልገው ሁኔታ ይሆናል። በ p5.js ውስጥ keyIsPressed የሚባል ተለዋዋጭ ውስጥ ተገንብቷል (ዋና ፊደላትን እዚህ እንደተፃፈው በትክክል መጠቀሙን ያረጋግጡ)። keyIsPressed የቡሊያን ተለዋዋጭ ነው። ይህ ማለት የእውነት ወይም የሐሰት እሴት ሊኖረው ይችላል። ቁልፉ ሲጫን እሴቱ እውነት ነው እና ካልተጫነ እሴቱ ሐሰት ነው።
በመጨረሻም የተጣጣሙ ቅንፎች ስብስብ እንጨምራለን {}። በተጠማዘዙ ቅንፎች ውስጥ የእኛ ሁኔታ ከተሟላ ልንፈጽመው የምንፈልገው ኮድ ይኖራል። ስለዚህ እኛ በእነዚያ በጠባብ ቅንፎች መካከል ቅርፁን ለማድረግ ኮዳችንን እናስቀምጣለን።
አሁን የእኛን ንድፍ ስናከናውን በቁልፍ ሰሌዳው ላይ ቁልፍ እስክንጫን ድረስ ቅርፁን አናየውም።
አስፈላጊ ማሳሰቢያ: በእኛ ኮዶች ውስጥ የቁልፍ ማተሚያዎችን ሲያክሉ የድር አርታኢው በጽሑፍ አርታኢው ውስጥ ኮድ ለመፃፍ ቁልፍ እየጫንን እንደሆነ ወይም የቁልፍ ፕሬስን የምንጽፍበትን ነገር ለማድረግ ቁልፉን እየጫንነው እንደሆነ ማወቅ አለበት። የማጫወቻ አዝራሩን ጠቅ ሲያደርጉ አይጤውን በሸራ ላይ ያንቀሳቅሱት እና ሸራው ላይ ጠቅ ያድርጉ። ይህ የአርታዒውን ትኩረት ወደ ስዕሉ ያመጣል እና ቁልፍን መጫን የምንፈልገውን የቁልፍ ፕሬስ ኮድ ያስነሳል።
ደረጃ 5 - Makey Makey ን ያዋቅሩ



የ Makey Makey ሰሌዳ ፣ የዩኤስቢ ገመድ እና ሁለት የአዞ ክሊፖች ይውጡ። አንድ የአዞን ቅንጥብ ከምድር እና አንዱን ወደ የጠፈር ቁልፍ ያያይዙ (በእኛ ኮድ ውስጥ ቁልፍ ስላልገለጥን ፣ ማንኛውም የምንጫነው ቁልፍ ቅርፁ እንዲታይ ያነሳሳል)።
ከጠፈር ቁልፍ ጋር የተጣበቀውን የአዞን ክሊፕ ይውሰዱ እና ሌላውን ጫፍ ወደ Playdoh ቅርፅ ይጫኑ።
የዩ ኤስ ቢ ገመዱን ወደ ላፕቶፕ ይሰኩ።
ደረጃ 6 የ Playdoh ቅርፅን ይንኩ



Makey Makey ላይ ከመሬት ጋር የተያያዘውን የአዞ ዘራፊውን የብረት ጫፍ ይያዙ እና የ Playdoh ቅርፅን ይንኩ። የ Playdoh ቅርፁን ሲነኩ ፣ ኮድ የተደረገበት ቅርፅ በስዕልዎ ሸራ ላይ መታየት አለበት።
ለዚህ ፕሮጀክት ወደ p5.js ረቂቅ አገናኝ እዚህ አለ
ቅርፁ ካልታየ ፦
1. Playdoh ን ከመንካትዎ በፊት በ p5.js ንድፍ ንድፍ ላይ ባለው መዳፊት ላይ ጠቅ ማድረጉን ያረጋግጡ።
2. የምድር ሽቦውን የብረት ቅንጥብ መያዙን ያረጋግጡ።
ደረጃ 7 የተለያዩ ቅርጾች




ቢጫ ትሪያንግል
ሰማያዊ አደባባይ
የሚመከር:
NeckLight V2: ከጨለማ ቅርጾች ፣ ቀለሞች እና ብርሃን ጋር አንጸባራቂ-አንገተ ጨለማ -10 ደረጃዎች (ከስዕሎች ጋር)

NeckLight V2: ከቅርጾች ፣ ቀለሞች እና ብርሃናት ጋር በጨለማ ውስጥ ያሉ አንገቶች-ሰላም ሁላችሁ ፣ ከመጀመሪያዎቹ አስተማሪዎች በኋላ-NeckLight ለእኔ ታላቅ ስኬት የሆነውን እኔ ለጥፌዋለሁ ፣ እሱን V2 ለማድረግ እመርጣለሁ። ከዚህ በስተጀርባ ያለው ሀሳብ። ቪ 2 አንዳንድ የ V1 ስህተትን ለማረም እና የበለጠ የእይታ አማራጭን ለማግኘት ነው። በዚህ አስተማሪዎች ውስጥ እኔ እገልጻለሁ
የኤሌክትሮኒክ ክፍል ቅርፃ ቅርጾች -5 ደረጃዎች

የኤሌክትሮኒክስ አካል ቅርፃ ቅርጾች -ጤና ይስጥልኝ ፣ ዛሬ እኔ ከኤሌክትሮኒክስ አካላት እንዴት ቅርፃ ቅርጾችን መሥራት እንዳለብኝ የማሳይበትን አዲስ አስተማሪ አወጣለሁ። እነዚህ ቅርፃ ቅርጾች የሥራ ጠረጴዛዎችዎን ፍጹም የሚስማሙ ይመስለኛል። የድሮ ኮም ማግኘት ይችላሉ
ቅርጾች -በ Makey Makey ለሁሉም መማር -5 ደረጃዎች (ከስዕሎች ጋር)

ቅርጾች - ለሁሉም በ Makey Makey መማር - መምህራን ሁሉንም ተማሪዎች ያስተምራሉ። አንዳንድ ጊዜ የእኛ ትምህርት በተማሪው ላይ በመመስረት የተለየ መልክ ሊኖረው ይገባል። ከዚህ በታች ሁሉም ተማሪዎችዎ አስፈላጊ በሆኑ ችሎታዎች ላይ እየሠሩ መሆናቸውን ለማረጋገጥ እርስዎ ሊፈጥሩት የሚችሉት ቀላል ትምህርት ምሳሌ ነው። ይህ ፕሮጀክት በጥሩ ሁኔታ ይሠራል
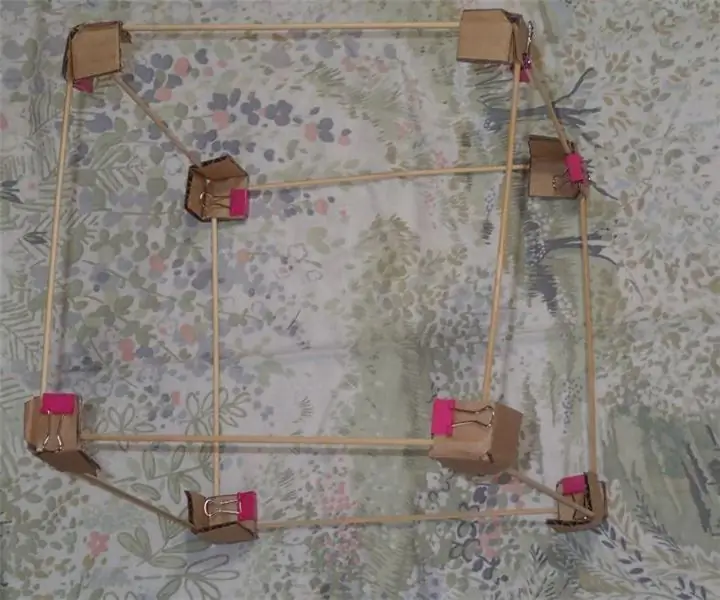
የካርቶን ኩቦች እና ቅርጾች 1: 4 ደረጃዎች (ከስዕሎች ጋር)

የካርድቦርድ ኩቦች እና ቅርጾች 1 - ከአንዳንድ ከእንጨት መሰንጠቂያዎች እና ካርቶን ጋር ሙከራ እያደረግሁ ፣ ከቀላል ቁሳቁሶች ኩብ እና ሌሎች ቅርጾችን ለመሥራት ጥቂት መንገዶችን አገኘሁ። እነዚህን እንደ አስተማሪ ዕቃዎች በማውጣት ገንቢ ጨዋታ እና ትምህርት ለማስተዋወቅ ተስፋ አደርጋለሁ። በዚህ መመሪያ ላይ ልዩነቶች
በብርሃን ቅርፃ ቅርጾች ውስጥ ኦፕቲክስ 8 ደረጃዎች (ከስዕሎች ጋር)

በብርሃን-ቅርፃ ቅርጾች ውስጥ ኦፕቲክስ-ጤና ይስጥልኝ ፣ ስሜ ጁልየን ሆጀርት ነው። ከጥቂት ዓመታት በፊት ከ “ሉዊስ ሉሚሬ” ሲኒማ ትምህርት ቤት ተመረቅኩ ፣ ከሌሎች ነገሮች ፣ ፎቶግራፍ እና ብዙ ኦፕቲክስን አጠናሁ። አሁን እኔ በሲኒማ ውስጥ እሠራለሁ ፣ ግን እኔ ደግሞ ቅርጻ ቅርጾችን በብርሃን እሠራለሁ። ላለፉት 3 ዓመታት
