ዝርዝር ሁኔታ:
- ደረጃ 1 በኮምፒተርዎ ውስጥ አንግል ያዋቅሩ
- ደረጃ 2 የፕሮጀክትዎን መዋቅር ያዋቅሩ
- ደረጃ 3 Bootstrap 4 ን መጫን
- ደረጃ 4 - መንገዶችን መግለፅ
- ደረጃ 5: Firebase
- ደረጃ 6: Firebase ን በማዕዘን ውስጥ ይጫኑ
- ደረጃ 7 የማዕዘን ፕሮጀክታችንን ከ Firebase ጋር ማገናኘት።
- ደረጃ 8: በማዕዘን ፕሮጀክትዎ ውስጥ NgxCharts ቤተ -መጽሐፍትን መጫን
- ደረጃ 9 - የአገልግሎት ክፍል እና የእውነተኛ ጊዜ ዳታቤዝ ይፍጠሩ።
- ደረጃ 10 ፕሮጀክትዎን ያጠናቅቁ

ቪዲዮ: በሎራ ላይ የተመሠረተ የእይታ ክትትል ስርዓት ለግብርና Iot - Firebase & Angular ን በመጠቀም የፊት ለፊት መተግበሪያን ዲዛይን ማድረግ - 10 ደረጃዎች

2024 ደራሲ ደራሲ: John Day | [email protected]. ለመጨረሻ ጊዜ የተሻሻለው: 2024-01-30 07:29

በቀደመው ምዕራፍ ውስጥ የእሳት ቃጠሎው የእውነተኛ ጊዜ የመረጃ ቋትን ለመሙላት ዳሳሾች ከሎራ ሞዱል ጋር እንዴት እንደሚሠሩ እንነጋገራለን ፣ እና የእኛ አጠቃላይ ፕሮጀክት እንዴት እንደሚሠራ በጣም ከፍተኛ ደረጃ ዲያግራምን አየን። በዚህ ምዕራፍ ውስጥ እነዚያን መረጃዎች በድር መተግበሪያ ውስጥ እንዴት እንደምንሞላ እንነጋገራለን።
ደረጃ 1 በኮምፒተርዎ ውስጥ አንግል ያዋቅሩ
አንግል በጣም የተለመደው የሶፍትዌር ኢንዱስትሪ ውስጥ ጥቅም ላይ ከሚውለው በጣም ታዋቂው የጃቫስክሪፕት (በእውነቱ የጽሕፈት ጽሑፍ ነው) አንዱ ነው ፣ ምክንያቱም እኛ ፋየር ቤዝ እንደ የእኛ ጀርባ (እንደ ጀርባ አገልጋይ) የምንፈልገው እኛ ይህንን የምንፈልገውን ነገር ለማስተካከል የፊት ግንባር ብቻ ነው። ስለዚህ ይህንን አስፈላጊ የሆኑትን ሁሉ ከባዶ እንዴት እንደሚጭኑ እንይ።
ይህንን አጠቃላይ ትምህርት በዊንዶውስ 10 አከባቢ ላይ የተመሠረተ እና ስለ ማእዘን እና የእሳት መሰረተ ልማት መሰረታዊ እውቀት እንዳሎት ተስፋ ያድርጉ።
በመስኮቶች ላይ node.js እና NPM ን ይጫኑ።
በመጀመሪያ ወደ Node.js ኦፊሴላዊ ድር ጣቢያ node.js ይሂዱ እና የቅርብ ጊዜውን የ node.js ስሪት ያውርዱ ፣ ኖድ ሁሉንም የጃቫስክሪፕት ኮዶችን ለማሄድ የአሂድ ጊዜ አከባቢ ነው። NPM በትዕዛዝ መስመር መሣሪያ በኩል ሁሉንም ሌሎች አስፈላጊ ሶፍትዌሮችን እንዲጭኑ የሚረዳዎት የመስቀለኛ መንገድ ጥቅል አቀናባሪ ማለት ነው ፣ ይህ ወደ መስቀለኛ መንገድ እና NPM ጥልቅ ሀሳብ ከፈለጉ የበለጠ ዕውቀት ሊያገኙ የሚችሉ ብዙ ድር ጣቢያዎች እና ቪዲዮዎች አሉ። ስለ መስቀለኛ መንገድ ((node.js በዓለም አቀፍ ደረጃ ኮምፒተርዎን መጫኑን ያረጋግጡ)።
ወደ ፊት ከመሄድዎ በፊት እባክዎን መስቀለኛ መንገድ በተሳካ ሁኔታ መጫኑን ያረጋግጡ።
አንግል ጫን።
የትእዛዝ መስመር መሣሪያዎን ይክፈቱ እና ከትእዛዙ በታች ያሂዱ ፣
npm install -g @angular/cli
አሁን አንግልን በተሳካ ሁኔታ መጫኑን ያረጋግጡ ፣ ለዚህ አጋዥ ስልጠና አንግል ኦፊሴላዊ ድር ጣቢያ ስለ ማእዘን የበለጠ ማወቅ ይችላሉ።
ደረጃ 2 የፕሮጀክትዎን መዋቅር ያዋቅሩ


እኔ ፕሮጀክት ሊፈጥሩልዎት ወደሚፈልጉበት ይሂዱ ፣ የእኔ ለ D: / Angular-Projects ይህን ቦታ ተጠቅሜያለሁ። በዚያ ቦታ የትእዛዝ መስመር ጥያቄን ይክፈቱ። ከታች ያለውን ትዕዛዝ ይተይቡ።
አዲስ የግብርና ክትትል-ስርዓት
ከዚያ አንግል በእኛ የፊት-መጨረሻ ላይ እንዲኖረን የምንፈልጋቸውን ሁሉንም አስፈላጊ ነገሮች ይፈጥራል። የፊት ለፊት እና የኋላን አንድ ላይ ከማገናኘታችን በፊት። ስለ ማእዘን እና ስለ እሳት መሠረት ትንሽ እንማር።
ማዕዘን
የተለመደው የድር ሥነ -ሕንፃ እንዴት እንደሚመስል እንነጋገር ፣ ግንባር ወይም የደንበኛ ጎን ጀርባ ወይም የአገልጋይ ጎን አለ ፣ የደንበኛ ወገን ማለት ሁሉም ኤችቲኤምኤል ፣ ሲኤስኤስ የያዘበት ነው ፣ ግን በማዕዘን ውስጥ እኛ ለያዙት ዝርዝር ድር ገጾችን መፍጠር የለብንም። እንደ ፣ ቤት.html ፣ about.hml ፣ index.html… ወዘተ። ለጠቅላላው ትግበራ አንድ ነጠላ ገጽ ብቻ ነው። ተጠቃሚው በሌሎች ገጾች ውስጥ ሲያልፍ ወይም ሌላ ኢንዴክስ. html የእነዚያ ገጾች ኤችቲኤምኤል እና የ CSS እይታን የሚያመለክት ከሆነ እነዚያን ገጾች ይዘት ሊያቀርብ ነው። ስለዚህ የእኛ አጠቃላይ መተግበሪያ አንድ ነጠላ.html ገጽ ብቻ ይ containsል። ኤስፓ ብለን የምንጠራው ይህ ነው። ስለዚህ የእኛን መተግበሪያ እንፍጠር። ከዚህ በታች ባለው ተመሳሳይ ማውጫ ዓይነት ውስጥ CMD ን ይክፈቱ።
ng የመነሻ ክፍልን ያመነጫል።
ይህ የመነሻ ገጽዎን ይዘቶች ያመነጫል ፣ ከዚያ የመነሻ ገጽዎን አወቃቀር እና በቤት ውስጥ እንዴት እንደሚገልጹ በሚወስኑበት የ home.html ፋይል ውስጥ የ home.ts ፋይል እና home.html ፋይል እና home.css ያያሉ። css ለ መነሻ ገጽዎ ቅጦችዎን የሚጨምሩበት ፣ እና በመጨረሻ የእኛን የጀርባ ሥራ ለመሥራት የትየባክሪፕት ወይም የጃቫስክሪፕት ኮድ የሚጽፉበት የ home.ts ፋይል ያድርጉ።
ደረጃ 3 Bootstrap 4 ን መጫን
ቀደም ባለው ደረጃ ላይ እንደተወያየን አሁን እኛ የእኛን ፕሮጀክት ደረጃ እና አሁን ማዕዘኑ እንዴት እንደሚሠራ ግልፅ ሀሳብ አለን። አሁን ለቅጥ ዓላማ ዓላማ እኛ በፕሮጀክት ዱካ ውስጥ ከዚህ በታች ባለው የፕሮጀክት ዓይነትችን ላይ ቡትስትራፕን ለመጫን ፣ ቡትስትራፕ 4 ን እንጠቀማለን።
npm bootstrap@3 ን ይጫኑ
አሁን የድር ገጾቻችንን እንዴት እንደምናዋቅር መጨነቅ አይኖርብዎትም ፣ ቡትስትራፕ ነገሩን ያደርጋል።
ደረጃ 4 - መንገዶችን መግለፅ

በ IOT ፕሮጀክት ውስጥ ራስጌ ፣ ግርጌ ፣ የሙቀት መጠን ፣ እርጥበት ፣ የ Co2 መቶኛ ፣ የአፈርን እርጥበት እንሰበስባለን። ስለዚህ እኛ አራት ድር ገጾችን እንፈጥራለን ማለት በእያንዳንዱ ማእዘን ውስጥ ለእያንዳንዳቸው እነዚህ ኢንዴክሶች 4 ክፍሎችን እንፈጥራለን ማለት ነው።
በ AppModule ክፍል ውስጥ የማዕዘን ራውተር ሞጁልን ያስመጡ።
መንገዶቹን በተለየ ፋይል ውስጥ ይግለጹ።
const routes: Routes = [{path: 'first-component' ፣ component: HomeComponent} ፣
{ዱካ ፦ ‹ሁለተኛ-አካል› ፣ አካል ፦ ሁሚ ኮምፓውተር} ፣];
በ AppMoodule ውስጥ በማስመጣት መለያ ውስጥ እነዚህን የኮድ መስመሮች ያክሉ።
@NgModule ({አስመጪዎች [RouterModule.forRoot (መስመሮች)] ፣ ወደ ውጭ የሚላከው [RouterModule]})
በእኛ ራስጌ.html ፋይል ውስጥ የ bootstrap ዳሰሳ አሞሌ ኮድ እንጨምር እና አካሎቻችንን እናገናኝ ፣
ደረጃ 5: Firebase


Firebase ጉግል ለተጠቃሚዎቻቸው ከሚሰጡት በጣም አሪፍ አገልግሎት አንዱ ነው። ስለዚህ ለዚህ ፕሮጀክት ከተጠቀምናቸውባቸው ባህሪዎች አንዱ የ firebase ቅጽበታዊ የመረጃ ቋት እና ማስተናገድ ነው። የ firebase ሂሳብን እንፍጠር እና የእኛን ፕሮጀክት ከእሳት -ቤዝ የእውነተኛ ጊዜ የመረጃ ቋት ጋር እናገናኘው።
ደረጃ 01 ወደ ጋሚል መለያዎ ይግቡ
ደረጃ 02 በፍለጋ አሞሌዎ ውስጥ የእሳት መስሪያ ኮንሶልን ይተይቡ
ደረጃ 03: አሁን ጨርሰዋል።
ደረጃ 6: Firebase ን በማዕዘን ውስጥ ይጫኑ
ከእሳት መስሪያ ቤት ጋር ለመስራት የእሳት ማገጃውን እና ማዕዘኑን አንድ ላይ ለማገናኘት ያንን የሚረዳ ቤተ -መጽሐፍትን እንጭነዋለን ወይም አካትተናል። ወደ እርስዎ የፕሮጀክት መንገድ ይሂዱ እና CMD ን ይክፈቱ እና ከዚህ በታች ያለውን ኮድ ይተይቡ።
npm ጫን firebase @angular/fire -አስቀምጥ
ደረጃ 7 የማዕዘን ፕሮጀክታችንን ከ Firebase ጋር ማገናኘት።




አሁን የእኛን ፕሮጀክት በእሳት አቃፊ ውስጥ ማከል አለብን። በእርስዎ firebase ሂሳብ ላይ የፕሮጀክት አዶን ይጨምሩ እና የሚወዱትን የፕሮጀክት ስም ይስጡ እና ሌላ ሁለት ይቀጥሉ እና የእሳትዎን የመሠረት ሂሳብ ያንን ሰማያዊ የሚያምር ዳሽቦርድ እስኪያዩ ድረስ ፣ የግራ ጎን ዓምድ እኛ ሁሉንም የ firebase ዝርዝር ማየት እንደምንችል ማየት ይችላሉ። አገልግሎቶች ፣ ስለዚህ እያንዳንዳቸውን እነዚህን አገልግሎቶች መጠቀም እንችላለን። አሁን ሁሉም ነገር ለመሄድ ዝግጁ ነው። በኮንሶልዎ ውስጥ ለመጀመር አንድ መተግበሪያ ያክሉ እና አዶውን ጠቅ ያድርጉ። የእኛን ማእዘን ትግበራ ከእሳት -ቤዝ መለያ ጋር ለማገናኘት ሁሉንም የውቅረት ዝርዝሮች ለማግኘት። እነዚህ ዝርዝሮች ለኛ ፕሮጀክት ልዩ ናቸው። አሁን እነዚያን ዝርዝሮች ይቅዱ እና ወደ ማእዘን ፕሮጀክትዎ ይሂዱ የአካባቢውን.ts ኮድ ከዚህ በታች ያክሉ እና እነዚያን ዝርዝሮች እዚያ ይለጥፉ።
ወደ ውጭ መላክ አካባቢ = {
ምርት: እውነት ፣ የእሳት መሠረት ፦ {
የማዋቀሪያ ዝርዝሮችዎ እዚህ…
}
};
እንዲሁም በመተግበሪያው.module.ts ውስጥ ከዚህ በታች ኮዶችን ያክሉ
አስመጪዎች [AngularFireModule.initializeApp (environment.firebase) ፣….] ፣
ደረጃ 8: በማዕዘን ፕሮጀክትዎ ውስጥ NgxCharts ቤተ -መጽሐፍትን መጫን
ቀደም ባሉት ደረጃዎች እንዳደረግነው ወደ ፕሮጀክት ዱካ ይሂዱ ፣ በሲኤምዲዎ ውስጥ ከዚህ በታች ያለውን ኮድ ይተይቡ።
npm i @swimlane/ngx-charts-አስቀምጥ
NgxChart ኦፊሴላዊ ጣቢያ ወደዚህ ጣቢያ ይሂዱ እና የሚፈልጉትን ገበታ ይያዙ። በመስመር ገበታ መርጫለሁ። ወደዚህ url ይሂዱ እና ኮዱን ይያዙ እና ወደ ተጓዳኝ አካላት ያክሉት።
ደረጃ 9 - የአገልግሎት ክፍል እና የእውነተኛ ጊዜ ዳታቤዝ ይፍጠሩ።


ወደ ፕሮጀክት አቃፊ ይሂዱ እና ሲኤምዲውን ይክፈቱ እና ከኤንጂ ማመንጫ ትእዛዝ ጋር ለአገልግሎቱ ትክክለኛ ዱካ እና ተመራጭ የክፍል ስም ይተይቡ። ወደ ኮዱ ከመግባታችን በፊት ስለ firebase የእውነተኛ ጊዜ የመረጃ ቋት ትንሽ ሀሳብ መስጠት እፈልጋለሁ። እንደማንኛውም ተዛማጅ ሞዴል ዳታቤዝ አይደለም። በዚህ የውሂብ ጎታዎች ልዩነት ውስጥ የሠንጠረዥ መዋቅር ማየት አንችልም ፣ ይህ የ NOSQL ዳታቤዝ ተብሎ ይጠራል ፣ የጽሑፍ መሠረት ወይም የሰነድ መሠረት ውሂብ አወቃቀር ማየት እንችላለን። የትኛው JSON ይባላል ፣ ስለዚህ በእንደዚህ ዓይነት የውሂብ ጎታ ውስጥ ውስጡን ለማከማቸት ከፈለግን እነዚያን እንደ JSON ነገሮች ማስተላለፍ አለብን። ከላይ ባለው ሥዕል ውስጥ ማየት ይችላሉ ፣ በእኛ የውሂብ ጎታ ውስጥ መሣሪያዎች የሚባል መስቀለኛ ክፍል ወይም ጠርዝ አለ ፣ እና በዚያ መስቀለኛ ክፍል ስር DeviceA የሚባል ሌላ መስቀለኛ መንገድ አለ እና በዚያ መስቀለኛ ክፍል ስር እንደ እርጥበት ፣ የሙቀት መጠን ወዘተ የመሳሰሉትን ከእያንዳንዱ ማውጫዎች በላይ ማየት ይችላሉ። በ Hum node ስር በየጊዜው የተሰበሰበውን የሰነድ መረጃ ማየት ይችላሉ።
async getData () {
this.items = ;
አዲስ ቃል ኪዳን ((ውሳኔ) => {
ይህ.ዳታቤዝ. ዝርዝር (`/መሣሪያዎች/$ {this.sessionService.get (" DeviceA ")}/$ {" Hum "}`).snapshotChanges ()። ለደንበኝነት ይመዝገቡ (ቅጽበታዊ => {
ቅጽበተ -ፎቶ. forEach (element => {
ከሆነ (! element.key.startsWith ('current_hum')) {
this.items.push ({
ስም: ቅጽበት (element.payload.val () ['ቀን'] ፣ 'YYYY-M-DD hh: mm: ss').val () ['እሴት']
});
}
});
መፍታት (ይህ። ዕቃዎች);
});
});
}
በመረጃ ቋቱ ውስጥ ባለው የ hum መስቀለኛ ክፍል ስር የተከማቸ መረጃን ለመድረስ ይህ የአገልግሎት ክፍል ኮድ ነው ፣ ማድረግ ያለብዎት ገበታዎን ለመሙላት ወደሚፈልጉበት ወደዚህ ክፍል getData () ተግባር መደወል ነው።
async ngOnInit () {this.items = ይህን ይጠብቁ። humService.getData ();
ይህ.multi = [{
ስም '%'
፣ ተከታታይ ፦ this.items
}];
}
እዚህ በእኛ ክፍል ክፍል ngOnInit ዘዴ ውስጥ እኛ አገልግሎታችን ለግራፉ እሴቶችን ልናስተላልፍበት የሚገባውን ባለብዙ ድርድር ሞልቷል ብለን ጠርተናል።
ደረጃ 10 ፕሮጀክትዎን ያጠናቅቁ


ወደ ፕሮጀክት አቃፊዎ ይሂዱ እና CMD ን ይክፈቱ እና የ ng አገልጋይ ይተይቡ ፣ ከዚያ ሁሉም የታይፕስክሪፕት ኮድ ወደ ጃቫስክሪፕት ይለወጣል። እና ከዚህ በላይ ፕሮጀክት https:// localhost: 4200/ቤት እና እርስዎ ጨርሰዋል።
የሚመከር:
በ IOT ላይ የተመሠረተ ዘመናዊ የአየር ሁኔታ እና የንፋስ ፍጥነት ክትትል ስርዓት 8 ደረጃዎች

በ IOT ላይ የተመሠረተ ዘመናዊ የአየር ሁኔታ እና የንፋስ ፍጥነት ክትትል ስርዓት - የተገነባ - ኒኪል ቹዳማ ፣ ዳናሽሪ ሙድሊያር እና አሺታ ራጅ መግቢያ የአየር ሁኔታ ክትትል አስፈላጊነት በብዙ መንገዶች አለ። በግብርናው ፣ በግሪን ሃውስ ውስጥ ያለውን ልማት ለማስቀጠል የአየር ሁኔታ መለኪያዎች ክትትል ያስፈልጋቸዋል
የፊት መታወቂያ እና መታወቂያ - አርዱዲኖ የፊት መታወቂያ OpenCV Python ን እና Arduino ን በመጠቀም።: 6 ደረጃዎች

የፊት መታወቂያ እና መታወቂያ | አርዱዲኖ የፊት መታወቂያ OpenCV Python ን እና Arduino ን በመጠቀም። - የፊት ለይቶ ማወቅ የ AKA የፊት መታወቂያ በአሁኑ ጊዜ በሞባይል ስልኮች ላይ በጣም አስፈላጊ ከሆኑት ባህሪዎች አንዱ ነው። ስለዚህ ፣ እኔ ጥያቄ ነበረኝ ለ ‹አርዱinoኖ› ፕሮጀክት የፊት መታወቂያ አለኝ? እና መልሱ አዎ ነው … ጉዞዬ እንደሚከተለው ተጀመረ - ደረጃ 1: እኛ ወደ እኛ መድረስ
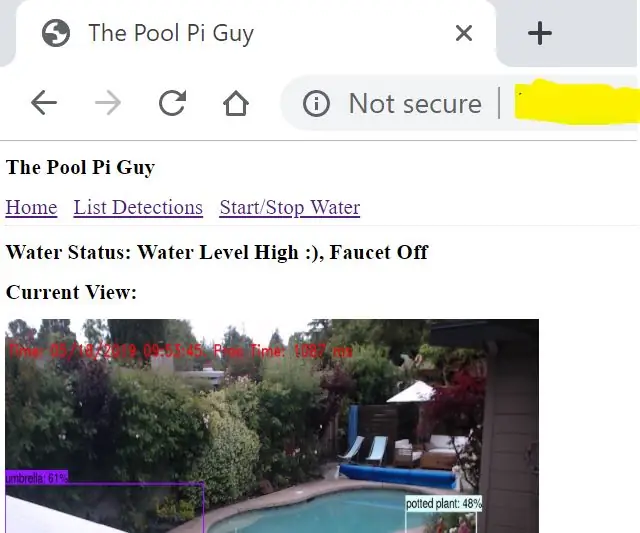
Oolል ፒ ጋይ - አይአይ የሚነዳ የማንቂያ ስርዓት እና Raspberry Pi ን በመጠቀም የoolል ክትትል 12 ደረጃዎች (ከስዕሎች ጋር)

Oolል ፒ ጋይ - አይአይ የሚነዳ የማንቂያ ደወል ስርዓት እና የ Raspberry Pi ን በመጠቀም የoolል ክትትል - በቤት ውስጥ ገንዳ መኖሩ አስደሳች ነው ፣ ግን በታላቅ ሃላፊነት ይመጣል። የእኔ ትልቁ ጭንቀት ማንም ሰው በገንዳው አቅራቢያ (በተለይም ታናናሽ ልጆች) የሚገኝ ከሆነ መከታተል ነው። የእኔ ትልቁ ብስጭት የኩሬው የውሃ መስመር ከፓም ent መግቢያ በታች እንዳይሄድ ማረጋገጥ ነው
Autodesk EAGLE ን በመጠቀም 9 ወረዳዎችን እንዴት ዲዛይን ማድረግ እና ፒሲቢ መፍጠር እንደሚቻል - 9 ደረጃዎች

Autodesk EAGLE ን በመጠቀም ወረዳዎችን እንዴት ዲዛይን ማድረግ እና ፒሲቢን መፍጠር እንደሚቻል -ፒሲቢዎችን (የታተመ የወረዳ ቦርዶችን) ዲዛይን ለማድረግ እና ለመሥራት የሚያግዙዎት ብዙ ዓይነት CAD (በኮምፒተር የታገዘ ዲዛይን) ሶፍትዌር አለ ፣ ብቸኛው ጉዳይ አብዛኛዎቹ እነሱ አለማድረጋቸው ነው። እነሱን እንዴት እንደሚጠቀሙ እና ምን ማድረግ እንደሚችሉ በእውነት ያብራሩ። ብዙ ተጠቀምኩ
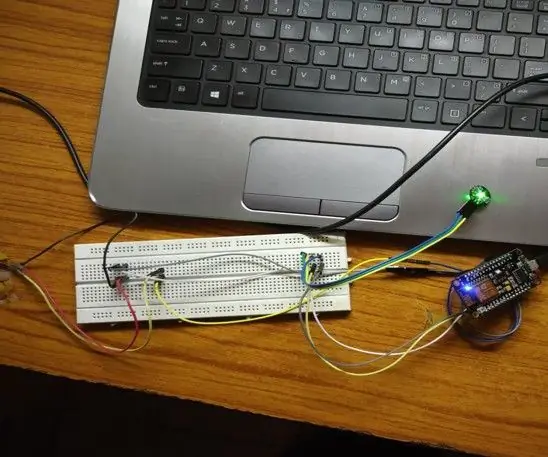
በ IOT ላይ የተመሠረተ የጤና ክትትል ስርዓት - 3 ደረጃዎች

በ IOT ላይ የተመሠረተ የጤና ክትትል ሥርዓት-የማያቋርጥ የደመና-ተኮር ክትትል እንዲደረግለት ማይክሮ ባዮሎጂካል ዳሳሾች ያለው ማይክሮ መቆጣጠሪያ ላይ የተመሠረተ መሣሪያ ከታካሚው ጋር ይያያዛል። አስፈላጊ ምልክቶች ማለትም ማንኛውንም የጤና ችግር ለመለየት ዋና ፍንጮች የሆኑት የሰው አካል የሙቀት መጠን እና የልብ ምት
