ዝርዝር ሁኔታ:
- ደረጃ 1 - ማዋቀር
- ደረጃ 2 የኤችቲኤምኤል ፍሬም (index.html)
- ደረጃ 3 CSS ፍሬም (style.css)
- ደረጃ 4 የጃቫስክሪፕት ፍሬም (javascript.js)
- ደረጃ 5 የአሰሳ አሞሌ
- ደረጃ 6 - መነሻ ገጽ
- የአንተ ስም
- ደረጃ 7 - ወደ ፊት መመልከት

ቪዲዮ: በ Bootstrap 4: 7 ደረጃዎች ላይ ቀልጣፋ እና ቀላል ድር ጣቢያ እንዴት እንደሚሰራ

2024 ደራሲ ደራሲ: John Day | [email protected]. ለመጨረሻ ጊዜ የተሻሻለው: 2024-01-30 07:30

የዚህ አስተማሪ ዓላማ በፕሮግራም የሚያውቁትን - ኤችቲኤምኤልን ወይም ሌላን - ከ Bootstrap ጋር የመስመር ላይ ፖርትፎሊዮ ለመሥራት ቀላል መግቢያ 4. በድር ጣቢያው የመጀመሪያ ቅንብር ፣ ጥቂት የተለያዩ የይዘት ብሎኮችን እንዴት እንደሚፈጥሩ እነግርዎታለሁ። ፣ እና ሊያጋጥሙዎት የሚችሏቸው ጥቂት ችግሮች።
ፖርትፎሊዮው ለመሞከር እና የበለጠ እንዲተዳደር ለማድረግ በብዙ ትናንሽ ደረጃዎች ተሰብሯል - የኤችቲኤምኤል ክፈፍ ፣ የሲኤስኤስ ፍሬም ፣ የጃቫስክሪፕት ፍሬም ፣ የአሰሳ አሞሌ እና የመነሻ ገጹ (ከይዘት ብሎኮች ጋር)።
ለአንድ ነገር ያለኝ ማብራሪያ አሁንም ግራ ቢጋባዎት ፣ በጥያቄዎችዎ ፣ በአስተያየቶችዎ ወይም እርስዎ ግራ የገቡበትን ኤለመንት በ google አስተያየት ለመተው ነፃነት ይሰማዎ። ለፕሮግራም ድር ጣቢያዎች እና ለ Bootstrap ብዙ ሀብቶች አሉ።
ማሳሰቢያ-ይህ መመሪያ ሁሉን ያካተተ አይደለም እና በኤችቲኤምኤል ፣ በሲኤስኤስ ወይም በጃቫስክሪፕት ውስጥ እንዴት መርሃ ግብርን ለመማር እንደ ምትክ መጠቀም የለበትም።
አስፈላጊ ሀብቶች
- የጫማ ማሰሪያ 4
- jQuery 3.3.1
አማራጭ ሀብቶች
- ቅርጸ -ቁምፊ
- ጉግል ቅርጸ ቁምፊዎች
- highlight.js
ወደ ሙሉ ምሳሌው መዝለል ከፈለጉ ወይም ማከማቻውን ይመልከቱ -
- ሙሉ ምሳሌ
- ማከማቻ
ማሳሰቢያ: ከተመሳሳዩ የጽሑፍ አርታዒ ጋር ለመከተል ከፈለጉ በምሳሌዎቼ ውስጥ ሱብሊምን በምሳሌዎቼ እጠቀማለሁ።
ደረጃ 1 - ማዋቀር


የአቃፊ ማዋቀር
- የምናወርደውን ነገር ሁሉ የሚያከማቹበት አንድ ቦታ አቃፊ ይፍጠሩ። ይህ ለፖርትፎሊዮው የእርስዎ ስር ማውጫ ይሆናል።
- በእሱ ውስጥ “bootstrap” በተሰየመው ውስጥ አቃፊ ይፍጠሩ
- በስርዎ ፖርትፎሊዮ አቃፊ ውስጥ “jquery” የሚል ስም ያለው ሌላ አቃፊ ይፍጠሩ
ፖርትፎሊዮ አቃፊ
| ----- bootstrap | ----- jquery
የጫማ ማሰሪያ 4
- ድር ጣቢያቸውን ይጎብኙ እና ከ “የተጠናቀረ CSS እና JS” ክፍል በታች ያለውን “አውርድ” ቁልፍን ጠቅ ያድርጉ።
- በ “ውርዶች” አቃፊዎ ወይም በሌላ ምቹ ቦታ ውስጥ.zip ፋይልን ያስቀምጡ።
- የ.zip ፋይልን ይክፈቱ እና የ “css” እና “js” አቃፊዎችን ቀደም ብለው ወደሠሩበት “ቡትስትራፕ” አቃፊ ያውጡ።
jQuery
- ድር ጣቢያቸውን ይጎብኙ እና “ያልተጫነ ፣ ልማት jQuery 3.3.1” ን ያውርዱ
- ያንን ፋይል ቀደም ብለው በሠሩት “jquery” አቃፊ ውስጥ ያስቀምጡ።
በትክክለኛው ፖርትፎሊዮ ላይ መሥራት ስንጀምር ሁሉም ማዕቀፎች አሁን ዝግጁ ናቸው።
ደረጃ 2 የኤችቲኤምኤል ፍሬም (index.html)

የአንተ ስም
ይህ ፍሬም ከመጠን በላይ የተወሳሰበ አይደለም ፣ ግን ስለ ማዋቀሩ አጠቃላይ ዓላማዎች ማብራራት እፈልጋለሁ።
Bootstrap JS ከ jQuery በኋላ
በ Bootstrap የጃቫስክሪፕት ፋይል እና በ jQuery መካከል መካከል አንድ ዓይነት መደራረብ ያለ ይመስላል። ይህ መደራረብ ምን ያህል ሰፊ እንደሆነ ለማየት አልሞከርኩም ፣ ግን አንድ ምሳሌ በአሰሳ አሞሌ ውስጥ የምጠቀመው ተቆልቋይ ተግባር ነው። መጀመሪያ በ Bootstrap ውስጥ ከጫኑ የተቆልቋይ ቁልፍ አይሰራም።
ቅርጸ -ቁምፊ
ማንኛውንም የድር ልማት ከሠሩ ፣ FontAwesome ምን እንደሆነ ያውቃሉ። ሆኖም ይህ ካልሆነ ፣ ለተጨማሪ ማበጀት የመሳሪያ መሣሪያን ያካተተ የአዶ ስብስብ ነው። እርስዎ እንደ እኔ ከሆኑ እና በፍፁም የጥበብ ተሰጥኦ ከሌልዎት እጅግ በጣም ጠቃሚ ነው።
hightlight.js
ይህ ማዕቀፍ በድረ -ገፆች ላይ ተለዋዋጭ ኮድ ለማድመቅ ያስችላል። የተለመዱ የፕሮግራም ቋንቋዎችን ብቻ የሚጠቀሙ ከሆነ እኔ እንደ ተጠቀምኳቸው ሌሎች ማዕቀፎች ማስመጣት ይችላሉ ፣ ግን ብጁ የቋንቋ ስብስቦችን የማውረድ አማራጭም አለ። እኔ በጥቂት ማክሮ እና ኢኢ ቋንቋዎች ምክንያት የመጨረሻውን አማራጭ መርጫለሁ ፣ ግን ሙሉ በሙሉ የእርስዎ ነው።
ማሳሰቢያ: እንደ ሁለቱ አዶዎች እና highlight.js ላሉ ፋይሎች ከባድ ኮድ ያላቸው አገናኞችን የምጠቀምባቸውን ቦታዎች ይወቁ። እንዲሁም ፣ Bootstrap እና jQuery ብቻ ስለሚፈለጉ ፣ ማንኛውንም ሌሎች ማዕቀፎችን ለማከል ወይም ለማስወገድ ነፃነት ይሰማዎ። ማንኛውንም ካስወገዱ ፣ በኋላ ላይ የሚዛመዱ የኮድ መስመሮችን ማስወገድዎን ያስታውሱ።
ደረጃ 3 CSS ፍሬም (style.css)


/ * * የ bg ቀለሙን ወደ ግራጫ ዝቅ ማድረግ እና የቅርጸ -ቁምፊ ዘይቤን መለወጥ ድር ጣቢያውን ለመብላት ቀላል ያደርገዋል// አካል {ዳራ: ግራጫ; ቅርጸ ቁምፊ-ቤተሰብ ‹ክፍት ሳንስ› ፣ sans-serif; }
/*
* ይህ የመርከብ አሞሌ በሁሉም ነገር ላይ መሆኑን ያረጋግጣል */ nav {z-index: 9999; }
/*
* ይህ የአንቀጹን ጽሑፍ የበለጠ ተነባቢ ማድረግ አለበት */ p {font-size: 18px; ህዳግ-ከላይ-5 ፒክስል; ህዳግ-ታች-5 ፒክሰሎች; }
/*
* ይህ ሁሉም የእኔ ኮድ ብሎኮች በትክክል የተቀረጹ መሆናቸውን ያረጋግጣል */ ኮድ {text-align: left; }
/*
* ዝርዝሮች ጥይቶች እንዲኖራቸው አልፈልግም */ li {list-style-type: none; }
/*
* አገናኞች በነባሪነት ሰማያዊ ናቸው ፣ እና ከ Bootstrap ቅጥ */ li a ፣ a {color: white; }
/*
* ይዘቱ ተደራራቢ አለመሆኑን ለማረጋገጥ የክፍል መለያውን (navbar) የያዘውን ዲቪ ላይ አስሬዋለሁ//.navFix {padding-bottom: 70px; }
/*
* የጨመረ መጠን navbar */.social-media {font-size: 1.3em; }
/*
* ለተቆልቋይ አገናኞች ነባሪ የደመቀ ቀለም ነጭ */.dropdown-menu a: hover {background-color: #212529; }
/*
* ፒዲኤፍዎችን ወደ አንድ የተወሰነ ቁመት የሚያሳዩ ዲቪዲዎችን ያስገድዱ */.pdf ይሙሉ {ቁመት 45rem; }
/*
* በአዝራሮቹ እና በኮድ ብሎኮች መካከል የተወሰነ ክፍተት ያክሉ */.codeStyle {padding-top: 30px; }
ከተወሰነ ጊዜ በኋላ እርስዎን ለመሞከር እና ለማዳን በዚህ ፍሬም ውስጥ በይዘት ላይ የተመሰረቱ የ CSS አባሎችን አካትቻለሁ። ሁሉም በጣም ቀላል ናቸው እና አብዛኛዎቹ ከፖርትፎሊዮው ጋር መስተጋብርን ለአንባቢዎች ቀላል የሚያደርጉ የህይወት ጥራት ለውጦች ናቸው።
nav z-index
እኔ በጣም ውስን የሆነ የድር ልማት ተሞክሮ አለኝ ፣ ስለሆነም የ Bootstrap የአሰሳ አሞሌን በሚተገበርበት ጊዜ ይህ የተለመደ ችግር እንደሆነ እርግጠኛ አይደለሁም ፣ ግን ያለ ምንም የፊት-ወደ-አቅጣጫ አቀማመጥ ዝርዝር ፣ የአሰሳ አሞሌ በእውነቱ በሌሎች ይዘቶች ስር ይታያል የ Bootstrap ካርዶች። ይህ በቀላሉ ሊወድቅ ከሚችለው የመርከብ አሞሌ ጋር ይታያል ፣ ግን ለማንኛውም ለደህንነት ሲባል የመረጃ ጠቋሚ ለውጡን አካትቻለሁ።
የኮድ አሰላለፍ
እኔ በተለምዶ የ Bootstrap ን “የመጽደቅ-ይዘት-ማእከል” እና “የጽሑፍ-ማእከል” ትምህርቶችን ንጥረ ነገሮችን ለማቀናጀት ስለምጠቀም ፣ የእኔ ኮድ ያንን ማዕከላዊ-ተጓዳኝ ተፈጥሮ እንዲወርስ አልፈልግም። ማንኛውንም የአቀማመጥ ለውጦችን በመፃፍ እና የኮድ መለያዎችን በግራ-አሰላለፍ በማድረግ ይህ በቀላሉ ይስተካከላል-ይህ በኮድ ውስጥ የትር-ክፍተትን ይጠብቃል።
navFix padding
የ Bootstrap የአሰሳ አሞሌ በገጹ አናት ላይ ተጣብቆ ሲቆይ በእሱ ስር ይጫናል። ይህ እንደሚከሰት አምናለሁ ምክንያቱም navbar ከገጹ ራሱ ይልቅ በእይታ መስጫው አናት ላይ ተጣብቋል። ምንም ይሁን ምን ይህ በ navbar እና በተቀረው ይዘት መካከል ያለውን ቦታ በመጨመር ይስተካከላል።
pdf ቁመት
የፒዲኤፍ ፋይሎች ነባሪ ቁመት በማይታመን ሁኔታ ትንሽ ነው። እሱ በመሠረቱ ሊነበብ የማይችል ነው ፣ ስለሆነም ለመሞከር እና በአንድ ጊዜ በግምት ለአንድ ገጽ በቂ ቦታ ለመስጠት ቁመቱን ቀየርኩ።
ደረጃ 4 የጃቫስክሪፕት ፍሬም (javascript.js)

/ * * ይህ ከ ‹መቀያየር› ክፍል ጋር ማንኛውንም አካል ይፈልጋል እና ይደብቀዋል ወይም ይደብቀዋል */ ተግባር toggleSection (መታወቂያ ፣ toggleID) {ከሆነ (document.getElementById (መታወቂያ)) {var divID = document.getElementById (መታወቂያ) ፤ var divArray = document.getElementsByClassName (toggleID);
ለ (var i = 0; i <divArray.length; i ++) {divArray .style.display = "none"; }
divID.style.display = "አግድ";
}
ሐሰትን መመለስ;
}
/*
* በተወሰነ ቅደም ተከተል መሮጥ ያለበት ኮድ */ $ (ሰነድ)። አስቀድሞ (ተግባር () {/ * * ከፋይሎች ይዘት ውስጥ ጫን */
/*
* በውሂብ ውስጥ ለመጫን ትንሽ መዘግየት ያስገድዱ */ setTimeout (function () {/ * * * */ $ ('ቅድመ ኮድ') ውስጥ የተጫነውን ኮድ ሁሉ ያድምቁ። እያንዳንዱ (ተግባር (እኔ ፣ አግድ) { hljs.highlightBlock (አግድ);});}, 1000); });
ይህንን ፖርትፎሊዮ ለማሻሻል እና ለማስተዳደር ቀላል ለማድረግ ፣ የአንድ ገጽ ቅርጸት ለመጠቀም ወሰንኩ። እሱ ሁሉንም ነገር በአከባቢው ያቆያል እና ይዘቱ በፍጥነት እንዲጫን ያደርገዋል።
መቀያየሪያ ክፍል
እኔ ምን ዓይነት ይዘት መታየት ወይም መደበቅ እንዳለበት ለማስተዳደር የክፍል እሴቶችን እጠቀም ነበር ምክንያቱም ብዙ ጊዜ ብዙ አባላትን ለመለያየት እና ለመሰብሰብ ዲቪዲዎችን እጠቀማለሁ። እንዲሁም የግለሰብ አዝራሮችን እንዲሁ አንድ ላይ ለማሰባሰብ ይህንን መጠቀም ይችላሉ ፣ ግን ምንም ይዘት እንዳይታይ ለመፍቀድ የ “ማገጃ” ማሳያውን ከማቀናበሩ በፊት ተጨማሪ ፍተሻ ይፈልጋል።
የሰነድ ጭነት
በመደበኛ የኤችቲኤምኤል ፋይሎች ውስጥ ብዙ ነፃ የፕሮግራም ኮድ ማካተት በአጠቃላይ የተበላሸ ስለሆነ ይህንን አካትቻለሁ። ይዘትን ከሌሎች ፋይሎች ከጫንን በኋላ ሂደቱን እንዲፈጸም ለማስገደድ ይህንን ተለዋዋጭ የማድመቅ ዘዴ መጠቀም እንችላለን።
$ ('#mq2-intro'). ጭነት ("ፋይሎች/ትምህርቶች/mq2/mq2-intro/content.html");
ይህ በይዘት እንዴት እንደምንጭን የሚያሳይ ምሳሌ ነው።
ደረጃ 5 የአሰሳ አሞሌ



የመጀመሪያ ፊደላት
- ቤት
- ስለ እኔ
- ፕሮጀክቶች አጋዥ ስልጠናዎች
- እኔን ያነጋግሩኝ
-
የአሰሳ አሞሌ በፖርትፎሊዮው ውስጥ ካለው ነገር ሁሉ በጣም የተወሳሰበ አካል ነው። የክፍሎቹ ጥምር የደንብ መጽሐፍን በተከታታይ እንዲመለከቱ የሚጠይቅ እንቆቅልሽ እንዲመስል ያደርገዋል።
የ Bootstrap ተግባራዊነት
ቡትስትራፕ በዋናነት በተለያዩ የክፍል እሴቶች በኩል ይሠራል። የ “nav” ን ንጥረ ነገር ራሱ በመመልከት የእያንዳንዱን ክፍል ዓላማ ለማወቅ በጣም ከባድ አይደለም-
የእኛ “navbar” “md” (መካከለኛ) ፣ “ማስፋፋት” የሚችል ፣ “ጨለማ” አማራጭ ነው። እና እኛ ወደ “አናት” አስተካክለነዋል። የመለያዎች ጩኸት ስለሆነ ግራ የሚያጋባ ይመስላል ፣ ግን ለኤለመንት ቅፅሎች ከተመለከቷቸው ፣ ምን እየሆነ እንዳለ ለመረዳት በጣም ቀላል ይሆናል።
የምርት ስም
ከላይ በግራ በኩል ባለው እያንዳንዱ ድር ጣቢያ ላይ የምርት ስሙ የተለመደው አርማ እና ስም ነው። እያንዳንዱ ተጠቃሚ በዚህ ጊዜ የሚጠብቀው የተሞከረ እና እውነተኛ የንድፍ አካል ነው።
ማሳሰቢያ - የ “i” መለያዎች በእውነቱ የ FontAwesome አዶዎች ናቸው ፣ እና እነዚህን መለያዎች ከማንኛውም አዶ ገጽ ያገኛሉ።
መቀያየሪያ/ተሰባሪ አዝራር (ሞባይል)
ይህ አዝራር በተንቀሳቃሽ መሣሪያዎች ላይ ብቻ ይታያል። ነገር ግን የአሰሳ አሞሌው ሊሰፋ እንደሚገባ በ ‹‹NV›› መግለጫ ውስጥ ስለገባን ፣ እነዚህ አካላት በመታወቂያዎቻቸው እና በ‹ ዳታ-መቀያየር ›መለያዎች በኩል እርስ በእርስ ይገናኛሉ።
የናቫባር አገናኞች (የግራ ጎን)
እነዚህ አገናኞች ሙሉ በሙሉ ለእርስዎ ፖርትፎሊዮ በሚፈልጉት ምድቦች ላይ ይወሰናሉ። የተወሰኑትን ምሳሌዎች እንደ መነሻ ነጥብ አካትቻለሁ ፣ ግን ማንም አንድ አይደለም። የጥበብ ቅርፃ ቅርጾችን በመሥራት ላይ ስለሚያተኩሩ የ “አጋዥ ስልጠናዎች” ክፍል ላይፈልጉ ይችላሉ። እያንዳንዱ “ሊ” ንጥል ሊገለበጥ እና ሊለጠፍ ይችላል ፣ ስለዚህ እርስዎ የሚፈልጉትን አንዴ ካወቁ ፣ አሰሳውን ማቀናበር ቀላል ነው።
ማሳሰቢያ - በሌሎች ተቆልቋይ ምናሌዎች ውስጥ ተቆልቋይ ምናሌዎችን በቴክኒካዊ ሁኔታ መፍጠር ይችላሉ ፣ ግን በይነገጽ ንፁህ እንዲመስል ተጨማሪ CSS እና ጃቫስክሪፕትን ለማከል ፈቃደኛ ካልሆኑ በስተቀር አልመክረውም።
የናቫባር አገናኞች (በቀኝ በኩል)
ትክክለኛውን የአገናኞች ዝርዝር “ml-auto” ክፍልን በመስጠት ፣ ቡትስትራፕ ሁለቱን ዝርዝሮች በእኩል ይለያል። ይህ ንፁህ የግራ እና የቀኝ የጎን ክፍፍልን ይፈጥራል። መገኘትዎን ለመጨመር በጣም የተለመደ እና ተወዳጅ ዘዴ ስለሆነ ይህንን ቦታ ለማህበራዊ ሚዲያ አገናኞች ለመጠቀም ወሰንኩ። ያ አግባብነት ከሌለው ፣ እነዚህን አገናኞች ለፍለጋ አሞሌ ፣ የመግቢያ መረጃ ፣ ወዘተ መሻር ይችላሉ ፣ ግን ለመጠቀም አስፈላጊ ቦታ መሆኑን ያስታውሱ። እና በግራ በኩል ካለው የናቫባር አገናኞች ጋር ተመሳሳይ ፣ እነዚህን እንዲሁ መቅዳት እና መለጠፍ ይችላሉ።
ማስታወሻ - እኔ አስቀድመው ማዋቀር ያለብኝን አገናኞች ለመጠቀም ካቀዱ በእውነቱ “href” አገናኞች ውስጥ “የተጠቃሚ ስም” ን ይለውጡ።
ደረጃ 6 - መነሻ ገጽ

መነሻ ገጽ 
መነሻ ገጽ 
መነሻ ገጽ የአንተ ስም
የፕሮግራም አዘጋጅ ጸሐፊ ተጫዋች
ይህ ክፍል እና የእርስዎ ቀጣይ የይዘት ገጾች በእርስዎ ፖርትፎሊዮ ውስጥ ለማስቀመጥ በሚፈልጉት ላይ ይመሰረታሉ። እኔ እያንዳንዱን የይዘት አይነት በግልፅ መናገር አልችልም ፣ ግን ምስሎችን ፣ ፒዲኤፍዎችን ፣ ቪዲዮዎችን ፣ የኮድ ብሎኮችን ፣ አንዳንድ የተለመዱ ማካተቶችን ለማካተት ሞከርኩ።
የሠንጠረዥ ቅርጸት
የመነሻ ገጹ እንደ ጠረጴዛ ሆኖ እንዲሠራ ተዋቅሯል። የመጨረሻ ምርትዎን ለመፍጠር በሚያስደንቅ የንድፍ ችሎታዬ ላይ አልታመንም ፣ ግን እሱ በጣም ተለዋዋጭ እና ተለዋዋጭ መሆኑን ለማሳየት የረድፍ እና የአምድ ጥምረት ልዩነቶችን ጨመርኩ። በግራ በኩል አዝራሮች እና በቀኝ በኩል ይዘቶች እንዲኖሯቸው 3 ረድፎችን እና 2 አምዶችን መፍጠር ይችላሉ ፣ ወይም ሙሉ በሙሉ የተለየ ነገር ማድረግ ይችላሉ። ትንሽ ሙከራ ብቻ ይወስዳል።
አዝራሮች
እነዚህ ተግባሮች በመሠረቱ እንደ መደበኛ አዝራሮች ያደርጉታል። እዚህ ያለው ብቸኛው እውነተኛ የ Bootstrap ውህደት ከቀሪው ጭብጥ ጋር ለማዛመድ ከቅጥ ዘይቤ የመነጨ ነው። ያለበለዚያ ይዘትዎን ለማሳየት የሚያስፈልጉትን ያህል ወይም ትንሽ አዝራሮችን ይፍጠሩ እና ከዚያ የ href አገናኞችን ከመታወቂያዎች ጋር ለዲቪዎች ማዛመድዎን ያረጋግጡ።
የፕሮግራም ኮድ ይዘት
የ “ኮድ” መለያዎች ማድመቂያውን ሁሉ ለማስተዳደር የሚጠቅሙ ነባሪ መለያዎች ናቸው። ከ javascript.js ፋይል ካስታወሱ ፣ ከሌሎች ፋይሎች በይዘት ውስጥ የሚጫነው ክፍል አለ።
$ ('#home-programmer-macro'). load ("files/home/watchLoot.mac");
- የዚህ የመጀመሪያ ክፍል ይዘቱን ለማስገባት የሚፈልጉትን ንጥረ ነገር “መታወቂያ” ይፈልጋል።
- ሁለተኛው ክፍል ሊጭኑት የሚፈልጉት ፋይል ቦታ ነው።
ማሳሰቢያ - በአገልጋዩ ላይ ሳይሆን ይህንን ድረ -ገጽ በአከባቢዎ የማርትዕ ጥሩ ዕድል ስለሚኖር ይዘቱ ሙሉ በሙሉ አይጫንም። ይህ በአስተማሪው መጨረሻ ላይ በምነግራቸው በብዙ የተለያዩ መንገዶች ሊፈታ ይችላል።
የ YouTube ቪዲዮ
የተካተተው “iframe” በእርግጥ ከዩቲዩብ ራሱ ነው የሚመጣው። እነሱን እንዴት እንደሚያገኙ በሰፊው አልገልጽም ፣ ነገር ግን ወደ ቪዲዮ “አጋራ” ሲሄዱ ፣ ቪዲዮዎን በድረ -ገጹ ላይ ለማሳየት አስፈላጊውን ኮድ ለማመንጨት የሚረዳዎት “መክተት” አማራጭ አለ።
ደረጃ 7 - ወደ ፊት መመልከት
በድር ጣቢያዎ ውስጥ ሊያካትቷቸው የሚፈልጓቸውን አንዳንድ ንጥረ ነገሮችን ወይም የይዘት አይነቶችን ያልሸፈንኩበት በጣም ጥሩ ዕድል አለ። አመሰግናለሁ ቀጣዮቹን እርምጃዎች እራስዎ ለማድረግ ብዙ ጥሩ አማራጮች አሉዎት።
የ Bootstrap ሰነድ
አስቀድመው በፕሮግራም የተዘጋጁ እና እርስዎ ለመሞከር ወደ ፖርትፎሊዮዎ ውስጥ መቅዳት እና መለጠፍ የሚችሉ ምሳሌዎችን የሚፈልጉ ከሆነ የ Bootstrap ሰነድ ለመጀመር ጥሩ ቦታ ነው። እኔ ካርዶችን ፣ ካርሾችን ወይም ፎርሞችን አልነካሁም። አማራጮችን ለማየት በ “አካላት” ክፍል ውስጥ እንዲመለከቱ በጣም እመክራለሁ።
W3 ትምህርት ቤቶች
W3Schools ከድር ፕሮግራም እና ልማት ጋር ስለሚዛመድ ማንኛውም ነገር የሚማሩበት ድንቅ ድር ጣቢያ ነው። እነሱ ከእኔ የበለጠ ብልህ ናቸው ፣ እና እርስዎ ሊገምቷቸው የሚችሏቸውን እያንዳንዱ ኤችቲኤምኤል ፣ ሲኤስኤስ እና የጃቫስክሪፕት ተግባርን ይሸፍናሉ።
ፖርትፎሊዮዎን ማስተናገድ
ይህ Instructable በጥቂት የተለያዩ መድረኮች ላይ ድር ጣቢያዎን እንዴት ማስተናገድ እንደሚችሉ ያስተምራል። ፖርትፎሊዮዎን ለሰዎች ፣ ቀጣሪዎች ፣ ወዘተ ማሳየት መቻል ከፈለጉ እነዚህ እርስዎ መውሰድ ያለብዎት እርምጃዎች ናቸው።
ሙከራ ያድርጉ እና ይደሰቱ
እርስዎ ታላቅ ፖርትፎሊዮ የሚያደርጉበት ብቸኛው መንገድ ማንኛውንም የሚስብ የሚመስለውን ማንኛውንም ነገር በመሞከር እና በመሞከር ነው። ብዙ የጌጥ ዲዛይን ፖርትፎሊዮዎች እና ድርጣቢያዎች ታላቅ የሽግግር ውጤቶችን ወይም ተለዋዋጭ ዳራዎችን ይጠቀማሉ ፣ ግን አንዳቸውም አስቀድመው አልመጡም።
የሚመከር:
ዲጂታል ካሊፐር እንዴት እንደሚፈርስ እና ዲጂታል ካሊፐር እንዴት እንደሚሰራ 4 ደረጃዎች

ዲጂታል ካሊፐር እንዴት እንደሚፈርስ እና ዲጂታል ካሊፐር እንዴት እንደሚሰራ - ብዙ ሰዎች መለኪያዎችን ለመለካት እንዴት እንደሚጠቀሙ ያውቃሉ። ይህ መማሪያ ዲጂታል መለያን እንዴት እንደሚፈርስ እና ዲጂታል ካሊፐር እንዴት እንደሚሠራ ማብራሪያን ያስተምርዎታል
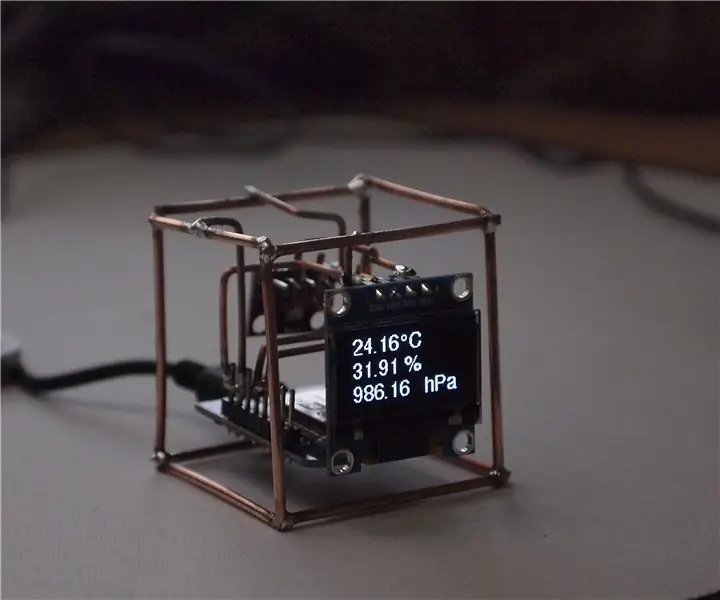
የኪስ መጠን IoT የአየር ሁኔታ ጣቢያ እንዴት እንደሚሰራ -7 ደረጃዎች (ከስዕሎች ጋር)

የኪስ መጠን IoT የአየር ሁኔታ ጣቢያ እንዴት እንደሚደረግ -ሰላም አንባቢ! በዚህ አስተማሪ ውስጥ እርስዎ ከቤትዎ WiFi ጋር የተገናኘውን D1 mini (ESP8266) በመጠቀም እንዴት አነስተኛ የአየር ሁኔታ ኩብ ማድረግ እንደሚችሉ ይማራሉ ፣ ስለዚህ የውጤቱን ውጤት ከምድር ከየትኛውም ቦታ ማየት ይችላሉ ፣ በእርግጥ የበይነመረብ ግንኙነት እስካለ ድረስ
MakeyMakey - ቀላል አጋዥ ስልጠና እና እንዴት እንደሚሰራ! ፒያኖ መሥራት! 6 ደረጃዎች

MakeyMakey - ቀላል መማሪያ እና እንዴት እንደሚሰራ! ፒያኖ መሥራት !: * በቅድሚያ ማስጠንቀቂያ * ሥዕሎቼን በስልክ አንስቼ ስልኬን ከኮምፒውተሬ ጋር ወሰድኩ ፣ ለአስከፊው የፎቶ ጥራት አስቀድሜ ይቅርታ - ፓን የመግቢያ ፕሮጀክት ለ MakeyMakey ፣ እና አንዳንዶቹ እንዴት እንደሚሠሩ . ፒያኖ መሥራት ከ
ዴስክቶፕን ጥሩ ለማድረግ እጅግ በጣም ቀላል ሙዚቃን ቀልጣፋ ብርሃንን እንዴት ማድረግ እንደሚቻል።

ዴስክቶፕን ጥሩ ለማድረግ እጅግ በጣም ቀላል ሙዚቃን የሚያነቃቃ ብርሃንን እንዴት ማድረግ እንደሚቻል። ዴይ ዴስክቶፕን ጥሩ ለማድረግ እንዴት እንደሚሰራ ።: ሄይ ፣ ወንዶች ፣ ዛሬ በጣም አስደሳች ፕሮጀክት እንሠራለን። ዛሬ እኛ የሙዚቃ ምላሽ ብርሃን እንሠራለን። መሪዎቹ ብሩህነቱን ይለውጣሉ በእውነቱ ዝቅተኛ ድግግሞሽ የድምፅ ምልክት የሆነው ባስ። መገንባት በጣም ቀላል ነው። እኛ
ነፃ ፣ ፈጣን ፣ ቀላል እና ቀልጣፋ ፕሮፔለር (Una H é lice Gratis ፣ R á pida ): 6 ደረጃዎች

ነፃ ፣ ፈጣን ፣ ቀላል እና ቀልጣፋ ፕሮፔለር (Una H é lice Gratis, R á pida …): በመታጠቢያ ቤት ውስጥ ትንሽ የአየር ማስወጫ ማስቀመጫ ያስፈልገኝ ነበር። እኔ ሁለት ወይም ሦስት ዝቅተኛ ኃይል ያለው ሞተር ነበረኝ ፣ ግን ፕሮፔለር ከአንዱ ጋር ተጣብቆ ጥሩ አልነበረም። ከእነሱ ሌላ በጣም ዝቅተኛ ኃይል ነው። (Yo necesitaba colocar un peque ñ o extractor de aire en
