
ቪዲዮ: አጋዥ ስልጠና ዶ Projeto Final Do Curso IoT Aplicada Smart Home Inatel / Novembro 2017: 4 Steps (ከሥዕሎች ጋር)

2024 ደራሲ ደራሲ: John Day | [email protected]. ለመጨረሻ ጊዜ የተሻሻለው: 2024-01-30 07:31


Neste step será mostrado o desenvolvimento do aplicativo com o frame Ionic que irá se comunicar com o dweet.io e assim, também, ler e alterar as informações que ocorrem na ዘንዶ ቦርድ።
በመስኮቱ ውስጥ ፈጣን መስኮቶችን አያድርጉ -
ionic start smart-home-projeto_final ባዶ
Abrir a IDE Visual Studio Code para alterar os códigos que irão comunicar com o dweet.io.
Após abrir o ቪዥዋል ስቱዲዮ እና አስፈላጊው አቢሪር ፓስታ ኢም ኦ o aplicativo em branco foi criado para a alteração dos códigos.
ኦስ dois arquivos que serão alterados inicialmente são o "home.html" e o "home.ts"። “Home.html” የለም።
Baixaro arquivo home.txt e substituir o conteúdo deste arquivo no arquivo home.html no Visual Studio e salvá-lo.
Baixar também o arquivo home.ts e substituí-lo no Visual Studio salvando-o.
Fazer o mesmo com o arquivo app.module.ts e salvá-lo.
Após isso é daruário criar um arquivo para a comunicação com o dweet. አብሪር ምንም ጥያቄ የለውም የእይታ ስቱዲዮ አብርቶ ዲጂታር
ionic ማመንጫ አቅራቢ ጣፋጭ
Uma vez criado esse arquivo, baixe e substitua o conteúdo do código dweet.ts que está anexo. Isso fará as correções no código para a perfeita comunicação com o dweet.io.
ቱዶ ፕሮቶን ኢ አጎራ ባስታ digitar no mesmo prompt do Visual Studio o comando para abrir o aplicativo:
ionic ማገልገል።
ኦ aplicativo será aberto no seu navegador e assim, todo o processo de criação do mesmo está completo.
በስማርትፎን ስማርት ስልክ ባስታ ባይክስ ወይም አፕሊኬቲቭ ionic DevApp no Google Play e iniciá-lo para que este reconheça o aplicativo Ionic rodando እና sua rede wifi።
የሚመከር:
Raspberry Pi - TMD26721 ኢንፍራሬድ ዲጂታል ቅርበት መፈለጊያ የጃቫ አጋዥ ስልጠና 4 ደረጃዎች

Raspberry Pi-TMD26721 ኢንፍራሬድ ዲጂታል ቅርበት መፈለጊያ የጃቫ አጋዥ ስልጠና-TMD26721 በአንድ ባለ 8-ፒን ወለል ተራራ ሞዱል ውስጥ የተሟላ የአቅራቢያ ማወቂያ ስርዓትን እና የዲጂታል በይነገጽ አመክንዮ የሚሰጥ የኢንፍራሬድ ዲጂታል ቅርበት ፈላጊ ነው። ትክክለኛነት። ፕሮፌሰር
ESP8266 NODEMCU BLYNK IOT አጋዥ ስልጠና - Esp8266 IOT Blunk እና Arduino IDE - በበይነመረብ ላይ ኤልኢዶችን መቆጣጠር -6 ደረጃዎች

ESP8266 NODEMCU BLYNK IOT አጋዥ ስልጠና | Esp8266 IOT Blunk እና Arduino IDE | በበይነመረብ ላይ ኤልኢዶችን መቆጣጠር - በዚህ አስተማሪዎች ውስጥ ሰላም ጓዶች IOT ን በእኛ ESP8266 ወይም Nodemcu እንዴት መጠቀም እንደሚቻል እንማራለን። ለዚያ ብሌንክ መተግበሪያን እንጠቀማለን። ስለዚህ በበይነመረብ ላይ ኤልኢዶችን ለመቆጣጠር የእኛን esp8266/nodemcu እንጠቀማለን። ስለዚህ ብሊንክ መተግበሪያ ከእኛ esp8266 ወይም Nodemcu ጋር ይገናኛል
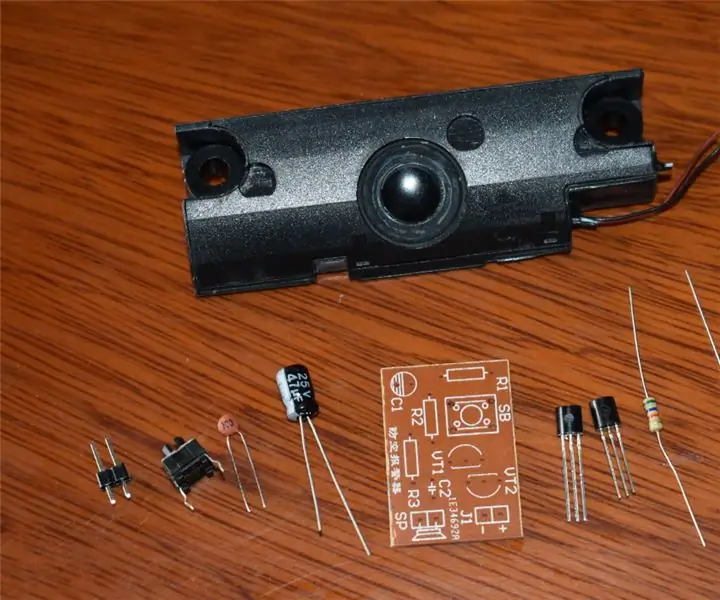
DIY a Air Raid Siren with Resistors and Capacitors and Transistors: 6 Steps (ከሥዕሎች ጋር)

DIY and Air Raid Siren with Resistors and Capacitors and Transistors: ይህ ተመጣጣኝ የአየር ራይድ ሳይረን DIY ፕሮጀክት እውቀትን ሊያበለጽጉ የሚችሉ ከተቃዋሚዎች እና ከአቅም ማያያዣዎች እና ትራንዚስተሮች የተውጣጡ የራስ-ማወዛወዝ ወረዳዎችን ለመመርመር ተስማሚ ነው። እና ለልጆች ለብሔራዊ የመከላከያ ትምህርት ተስማሚ ነው ፣
DIY IoT Lamp ለቤት አውቶሜሽን -- ESP8266 አጋዥ ስልጠና - 13 ደረጃዎች (ከስዕሎች ጋር)

DIY IoT Lamp ለቤት አውቶሜሽን || ESP8266 አጋዥ ስልጠና - በዚህ መማሪያ ውስጥ ከበይነመረቡ ጋር የተገናኘ ስማርት መብራት እናደርጋለን። ይህ በነገሮች በይነመረብ ውስጥ ጠልቆ ገብቶ የቤት አውቶሜሽን ዓለምን ይከፍታል! መብራቱ WiFi ተገናኝቶ ክፍት የመልእክት ፕሮቶኮል እንዲኖረው ተገንብቷል። ይህ ማለት እርስዎ መምረጥ ይችላሉ
ከኤሌክትሮኒክስ አካላት የሃም መቀበያ ይገንቡ - Solder a Ramsey FR146 2 Meter FM Kit: 27 Steps (ከሥዕሎች ጋር)

ከኤሌክትሮኒክስ አካላት የሃም መቀበያ ይገንቡ - Solder a Ramsey FR146 2 Meter FM Kit: የሬዲዮ መሣሪያ ያሰባስቡ - ከማራገፍ እስከ ሥራ ድረስ። ግንባታው የተቀናጁ ወረዳዎችን እና ትራንዚስተሮችን ጨምሮ መሰረታዊ የኤሌክትሮኒክስ ክፍሎችን መሸጥ እና የአከባቢውን ማወዛወዝ ማስተካከልን ያካትታል። ብዙ ፍንጮች እና ምክሮች እንዲሁም ቀላል አሊ ተካትተዋል
